Simple Bootstrap Navbar Theme Builder
Best Bootstrap One Page Theme Template
Nowadays virtually every company, no issue if it is actually a startup or a significant corporation only needs to have an internet site. And also additionally-- a great deal of people feel the demand of possessing one either to convey exactly what they need to point out as well as express their eyesight or and market their ability as well as experience so as to get worked with more quickly. However naturally not we all posses the required webmaster skills and/or time required for developing a cool looking internet site off the blemish using merely a full-screen editor and favorite internet internet browser.
But allow's pointer back and also look around. In nature every little thing kind from makes every effort locating the most convenient road, the one taking least attempts obtaining from one indicate another. So this tool is actually kind from natural factor we find for a fast as well as quick and easy remedy off the jobs our team obtain encountered and. For me directly, as a graphic and recently creating his primary steps web professional it never was an alternative taking another person's vision as well as changing just words with the one I need, but let's admit it-- using ready-made HTML templates is definitely a fast and easy solution for one lacking the skill-sets, but in desperate necessity from a site. You simply have to have the files and substitute the text message as well as pictures along with your personal-- no special know-how is actually called for and good cost-free methods for message editing and enhancing and picture chopping are actually significantly found on the web. And also considering that there are plenty design templates available it is actually even relatively simple to pick-up one actually close enough and the importance of just what you mean to convey in your internet site. From this standpoint that truly seems like the easiest method, but let's be actually sincere-- that is actually an exchange video game-- you shed a lot of your time finding for a good design template and afterwards understanding accustomed to the way this's arranged and also certainly generate faced the HTML learning curve to get all around only as long as you should complete your aims-- that is actually just the technique this is. And no matter what you perform-- you generate tightened by purchase an individual not even understanding you exist did for the necessary web content you wish to present to the world.
As I said I'm a developer, so through this off carrying out things has never been a possibility for me. Yet I am actually likewise (or even at the very least presume so) an individual, thus, naturally, I'm likewise aiming for the easiest method-- as well as in fait accompli I discovered that a couple of months ago-- this is actually a remarkable (as well as free of charge!) piece from program phoned The Mobile Bootstrap Builder-- you simply drag as well as go down the readymade shuts out organizing and styling them right coming from the frontal conclusion like you would in a message or even photo editor-- no coding understanding required whatsoever, which was actually great at the time because I had none. But as you may reckon this tool's an exchange online game again-- being actually a climbing celebrity it had actually limited amount of blocks still in uncommon events limiting me showing the many things I should. Nonetheless, Mobile Bootstrap Builder was actually so awesome and also the method from creating a website along with experienced therefore easy and fun that it type of naturally became my favored web concept answer. Time passed through and also that appeared that I am actually not the only one-- I observed the creating from a solid Mobile Bootstrap Builder area discussing experience and assisting the ones in demand. This developed a great deal indeed that a lot of independent website design crews would like to feature their do work in Mobile Bootstrap Builder's framework sacking some even more seasoning and also variety to the job.
So this is just what our company're heading to speak about today-- UNC Bootstrap Theme - the first separately built HTML design template pack combined in to the terrific Mobile Bootstrap Builder. Starting as relatively bad in personalization options extension beautiful only along with the several differently adapted predefined blocks and choose off in only a matter off full weeks the UNC Bootstrap Landing Page Theme expanded up and become an impressive extension giving the individual the discussed assortment from blocks pleasantly covered in the precious no code needed Mobile Bootstrap Builder Customization atmosphere. Scrolling down as well as down over virtually a hundred different predefined blocks you'll be actually delighted and find out an entire bouquet from totally new sorts of blocks generally broadening your functionalities off showcasing your material with the Mobile Bootstrap Builder. And also the greatest point is that along with the carefully learnt Block Preferences you barely require tweaking something through the Code Editor-- almost every thing may be established coming from there. Our company'll also take a deeper search in these unusual instances when small tweaking as well as styling the components are called for to help one of the most from all of them along with just a few simple lines of code recorded the built-in Mobile Bootstrap Builder Custom HTML as well as CSS editor.
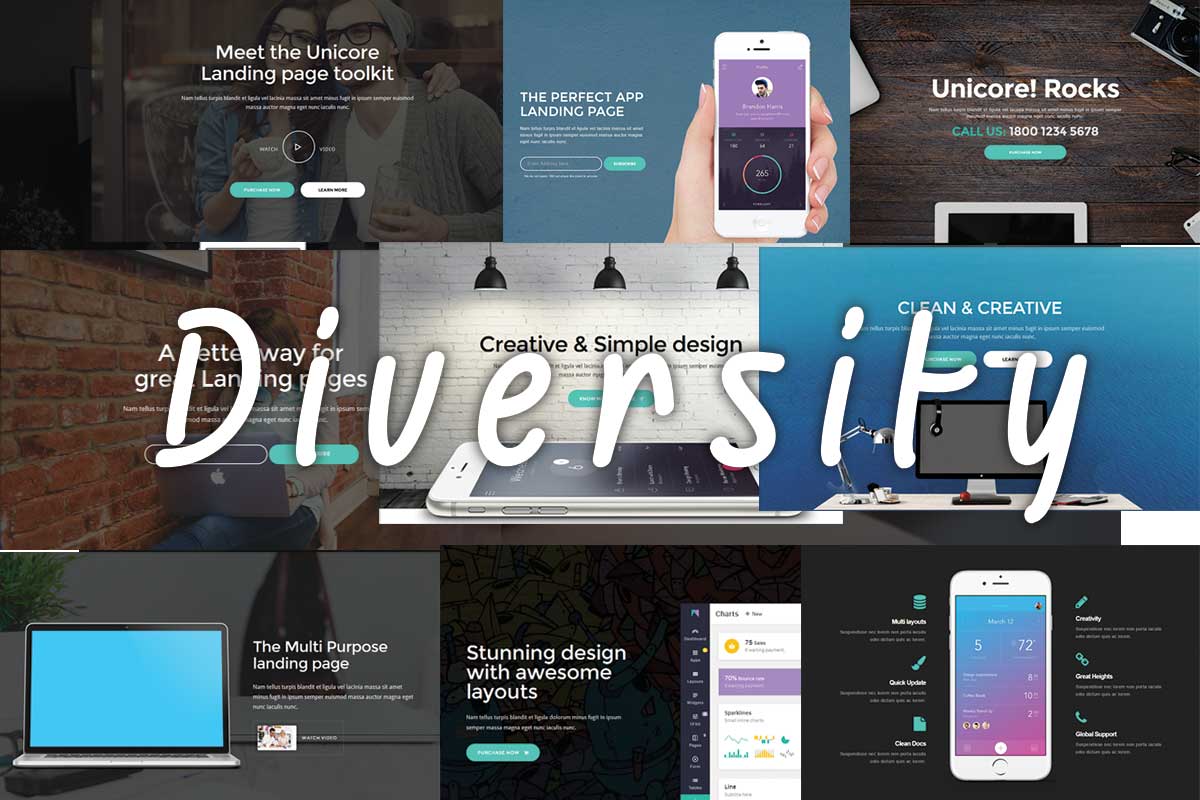
Range and ease

This is what the UNC Bootstrap Theme really provides-- a whole hand full off blocks prepared for you to type your web content and replace the photos, much like you usinged to perform in the normal HTML layouts. However this moment, due to the Mobile Bootstrap Builder Graphic environment you reach really view the outcomes off every modification you square away on the monitor. Say goodbye cautious picking fragments off code as well as blinking over the screen and create certain you insert that in the appropriate place to obtain the wanted arrangement-- you merely tug and drop the factors you need to have where you need this as well as along with the UNC Bootstrap One Page Theme there is actually a lot and drag as well as go down.
I guess here comes the location off handful of phrases off precaution-- with the major energy come the terrific tasks. Merely since you can grab and fall any kind of block at any kind of restaurant in your design it does not indicate you ought to arbitrarily carry out so. Today when you possess the tools to get the site specifically the means you require and-- have your time establishing the greatest concept which best connect with the consumers and also offer and your requirements. Naturally, the most ideal dream features a lot of experiments, but only remember that nevertheless there are few typical regulations which a website appeal should fallow. You've really got some aid on this one-- the method the blocks are gotten in the side board gives you an idea regarding the necessary place they must absorb your website.
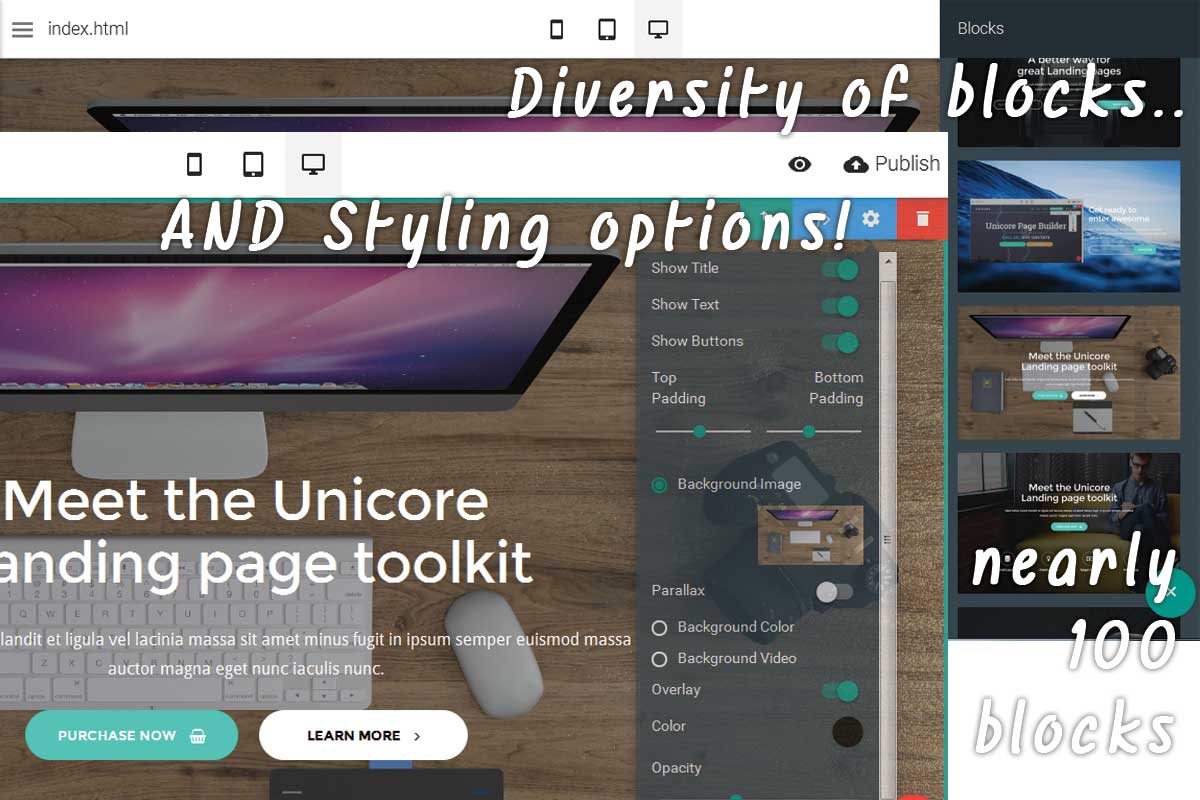
Various blocks AND Multiple options
The new variation from the UNC Bootstrap Responsive Theme shows numerous( almost 100) predefined blocks as well as the greatest factor is actually just about all of them are entirely personalized the Mobile Bootstrap Builder technique! In the Blocks Preferences panel there are all the great old styling options we the Mobile Bootstrap Builder Users Community are actually presently utilized to as well as some brand-new ones like the use of the Font Awesome icons and also some crucial and the brand-new kind of blocks manages we'll take a comprehensive look. You do not obtain faced an issue anymore-- several blocks along with an absence off no coding modification (as in usual HTML themes for instance) or even good small pack from entirely customizable blocks overlooking a capability every once in a while. With the brand-new version from UNC Bootstrap Minimal Theme you acquire BOTH-- merely decide on the blocks closely matching your sight and also type this with the aesthetic Mobile Bootstrap Builder user interface.
The very best shock along with the 2nd version from the UNC Bootstrap Theme will probably arrive and the Mobile Bootstrap Builder consumers actually received acquainted with the initial one. As any kind of item of function in method the first variation had a vast range off predefined sections yet absolutely did not have personalization choices in the Block Properties area, thus for an adapted Mobile Bootstrap Builder individual collaborating with it was actually kind off excruciating. Yet no even more! This appears the property development team has actually taken the assimilation off the theme truly and now the UNC Bootstrap Mobile Theme offers total and also enjoyable property a fantastic appearing and entirely reactive internet site adventure.
Thus let's right now have a thorough consider just what our team've received.
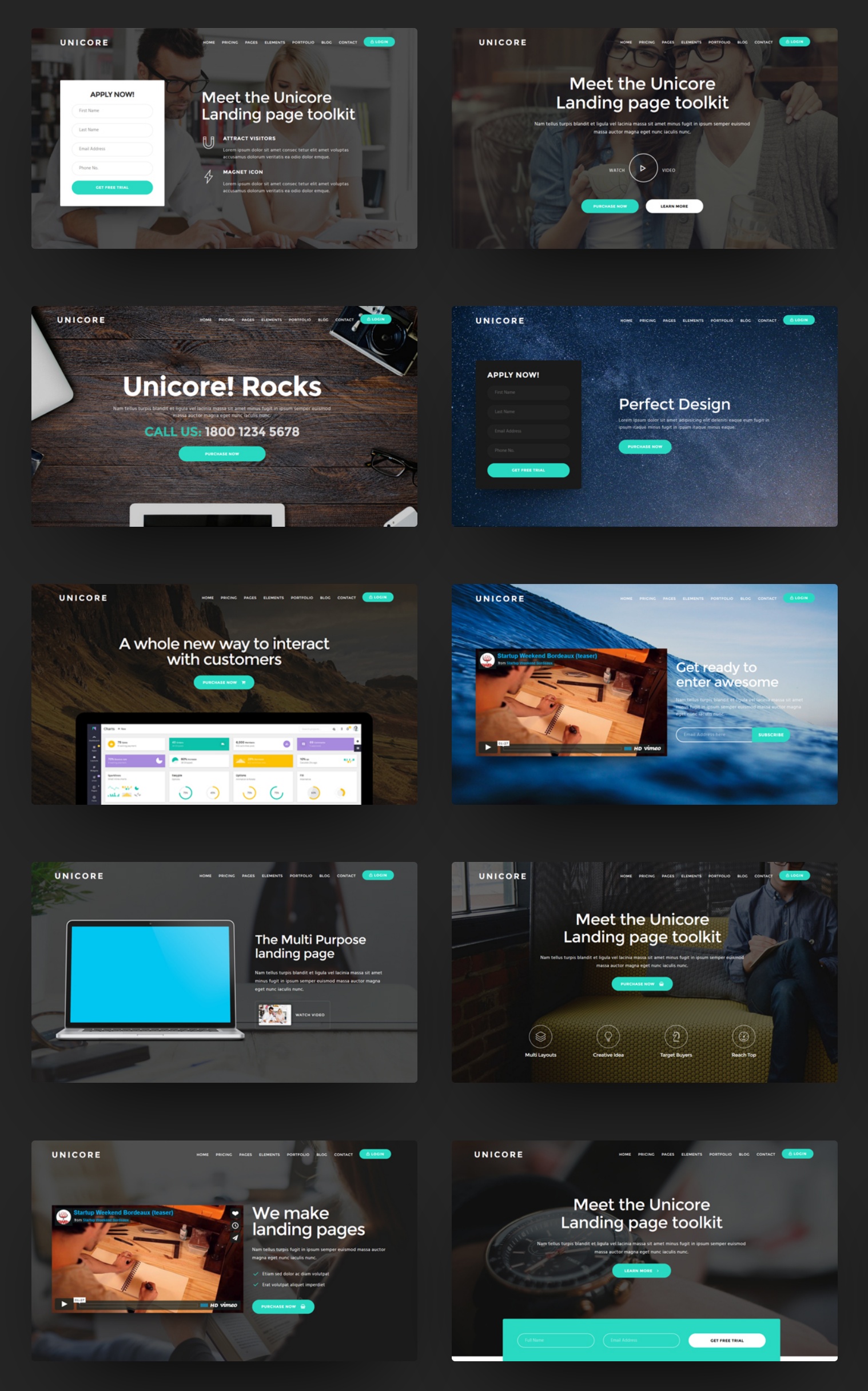
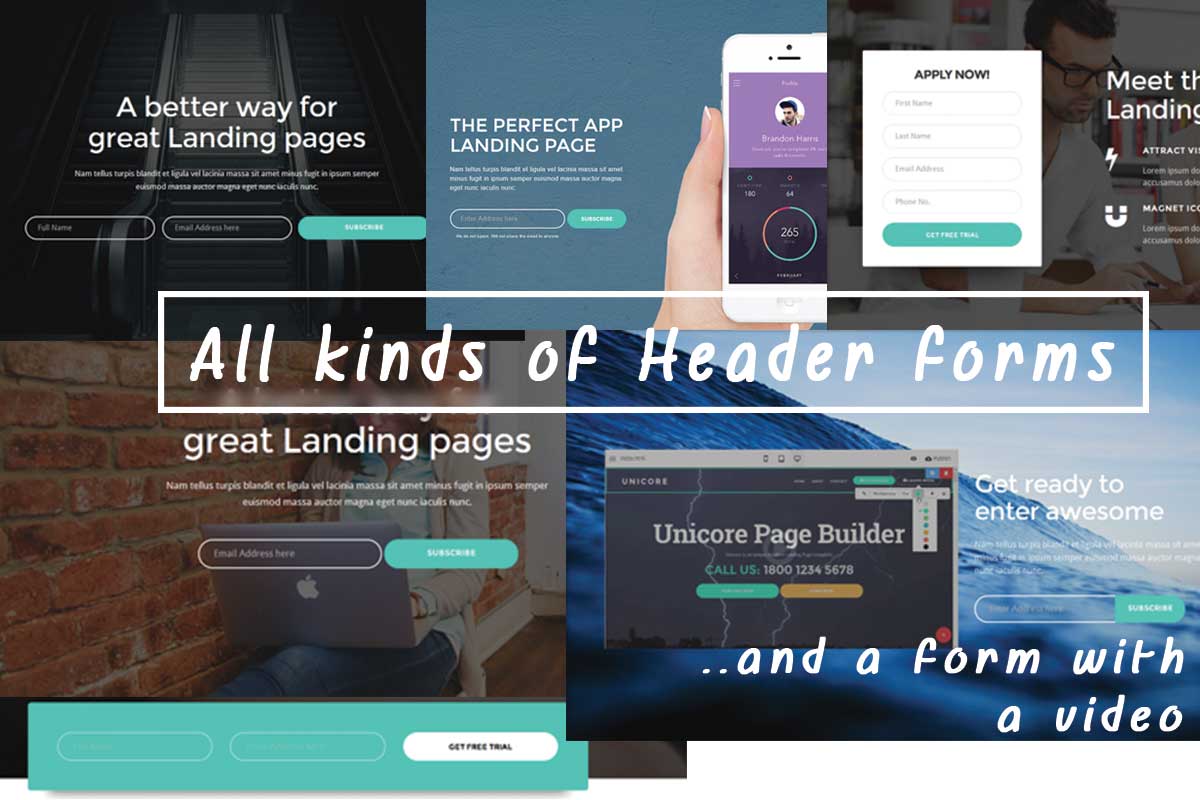
The Header Blocks
In UNC Bootstrap Mobile Theme there are 25 different kinds of header shuts out for you and use. They come totally filled along with capability as well as in fact this becomes the indicator that contrasts them off each other. The UNC Bootstrap CSS Theme growth team has actually created and established up all sort of amazing choices featuring 9 forms of get in touch with and also subscribe types-- something our company really did not possess until now as well as to spruce up the factors additionally you need to add an image or even video clip and a number of all of them. The header pack likewise feature strong phone call to activities with creative concepts for the history, some all of them enabling you to put in picture or even video recording inline. Likewise, brand new feature launching is actually using Font Awesome if you want to attain a few quite attractive results.
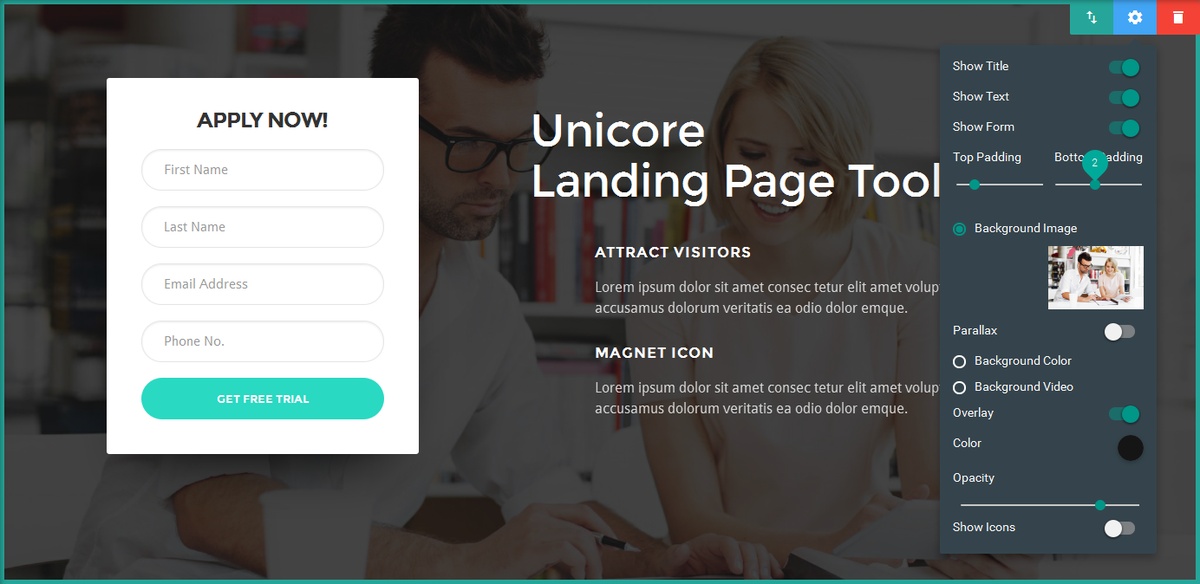
All UNC Bootstrap Minimal Theme Header Blocks have complete Mobile Bootstrap Builder Classic background variety choices consisting of Background Solid Color, Image Video as well as a totally customizable semitransparent Overlay color. A new function is the Icons Color possibility-- due to the fact that in a lot of blocks you possess the capability off placing Font Awesome Icons in your material this choice lets you select the different colors in which you think they will appear greatest. The common designing approach is actually all the elements from a kind in a block to discuss a different colors yet if by chance you need to have administering a different colour and a number of the symbols, that is actually simply possible with just a handful of collections off code and also our team'll explain this tool in the future.
The overall dark color pattern kind off beclouds the appearance of the blocks in the edge board producing this tough and really view the format. This tool is actually sort of perplexing at initially, but do not worry-- you'll understand usinged and it pretty very soon-- only take all the blocks out to view just what you've got in your brand new toolbox as well as later on when you need to have one thing you'll determine the matching thumbnail quickly.
So Let's look.
The daring contact to action types in the header are actually fairly a great as well as helpful thought and feelings. Leveraging Mobile Bootstrap Builder integrated one measure personalization form performance the UNC Bootstrap Flat Theme provides our company a plenty to grab coming from relying on the information of the web site. All the designing are actually totally customizable by means of the graphic user interface and just in case Bootstrap predefined color pattern are actually inadequate-- utilizing the Code Editor's capacities. That is really an excellent way mixing the stylish full-screen header along with meaningful details as well as functions. One method or even another you've pushed the web content down presently, thus why certainly not placing some performance in addition to the impressive graphics.
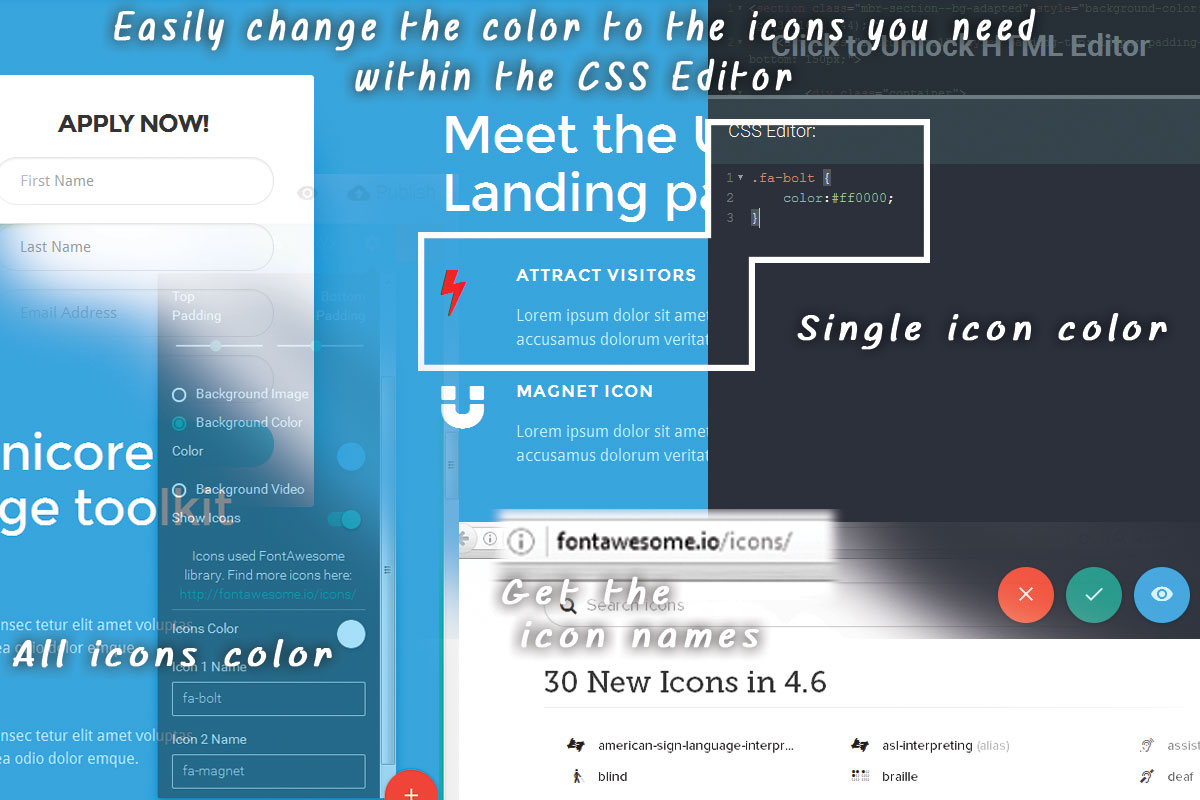
The UNC Bootstrap Responsive Theme implements using Font Awesome Icon Set, which is in fact very trendy, however at initially could obtain type of confusing. They carry out give you a hint in the choices board about where and search for the icon codes and you can freely chose the colour that matches finest.
In purchase and attain a various shade for a solitary symbol you would desire to make use of a little CSS technique-- the title from each image is additionally a course assigned and the aspect including this tool-- the styling from all the Font Awesome Icons in a block utilizes the.fa selector. And type certain one, use its own name as a selector similar to this:
Don't acquire baffled by the need of inputting the particular titles from the Font Awesome Icons you need-- merely duplicate/ paste from the cheat slab offered as a web link in each the Properties Panels.
Brighten the online video
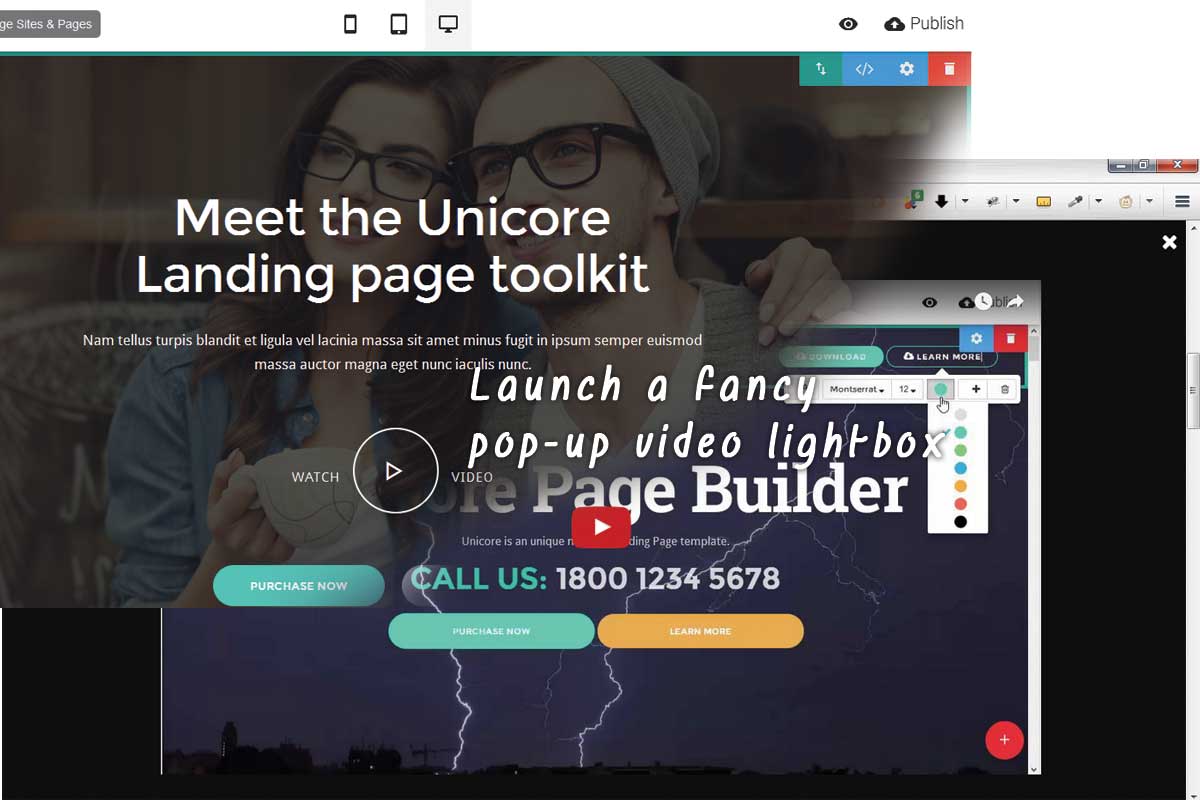
Yet another cool attribute is the turn up online video lighting package consisted of in one of the predefined header blocks out offering a clean approach and the embedded online video-- this lots on user ask for (click/ faucet on the Watch Video Button) as well as pleasantly fills up the screen for finest adventure. At the remainder of the time the very same area acquires taken up through an enticing image of your selection and reinforce your concept. Thus basically it is actually an area saving idea and supplies a fresh as well as understated technique of offering your explanation video recordings.

An image worth a thousand words
In the UNC Bootstrap Landing Page Theme you've got the liberty from showcasing your photos in different and also desirable techniques. Along with the conveniently personalized sliders you may grab the images ideal representing your concept and also present them to the general public alongside with attractive headline couple of sentences off description or a contact us to activity-- all completely accountable certainly. The slideshow shuts out can be found in multiple various designs-- full boxed and also total size and match the web site consistency.
And if you favor presenting your pictures in a cozy tiled picture evoking an enlarged sight in an illumination package-- along with UNC Bootstrap CSS Theme gallery blocks you effortlessly need to The Block Preferences provides you all the energy and put together and also arrange the pictures you need. A factor to maintain in thoughts is given that the images you load are both usinged for succinct and light box perspective that's a really good suggestion they all preserve the exact same percentages. So you will most likely desire to crop some from them with your preferred photo editing and enhancing tool. Unsure what resource that is actually-- our team've acquired you dealt with-- visit our write-up concerning on the internet/ offline picture regulating solutions.
The fact images are actually additionally usinged as thumbnails need to also aid you creating some extremely new appearances carrying out precisely the opposite I urged in the previous paragraph. In order to get a mosaic view of your thumbnails merely extra hence photos along with various portions and explore the results. In this process, that might additionally be actually a smart idea activating the Spacing choices providing the graphics some free space around. There is actually no strict dish therefore just possess some exciting making an effort different choices up until you reach the one you truly just like. Along with the UNC Bootstrap Responsive Theme porch block you can.
And permit the media come
The media blocks are practically the like in Mobile Bootstrap Builder's Native Theme-- still quite useful however-- you obtain the energy and consist of inline a desirable photo or a video clip alongside along with a couple of terms and illustrate this and, if you need to have to-- a switch to contact the consumer to take an activity.
The left/ appropriate positioning capability is being simulated through consisting of multiple different blocks. If you should include Image lined up to the directly on big screens-- right insert the suitable lined up video clip block and substitute the online video.
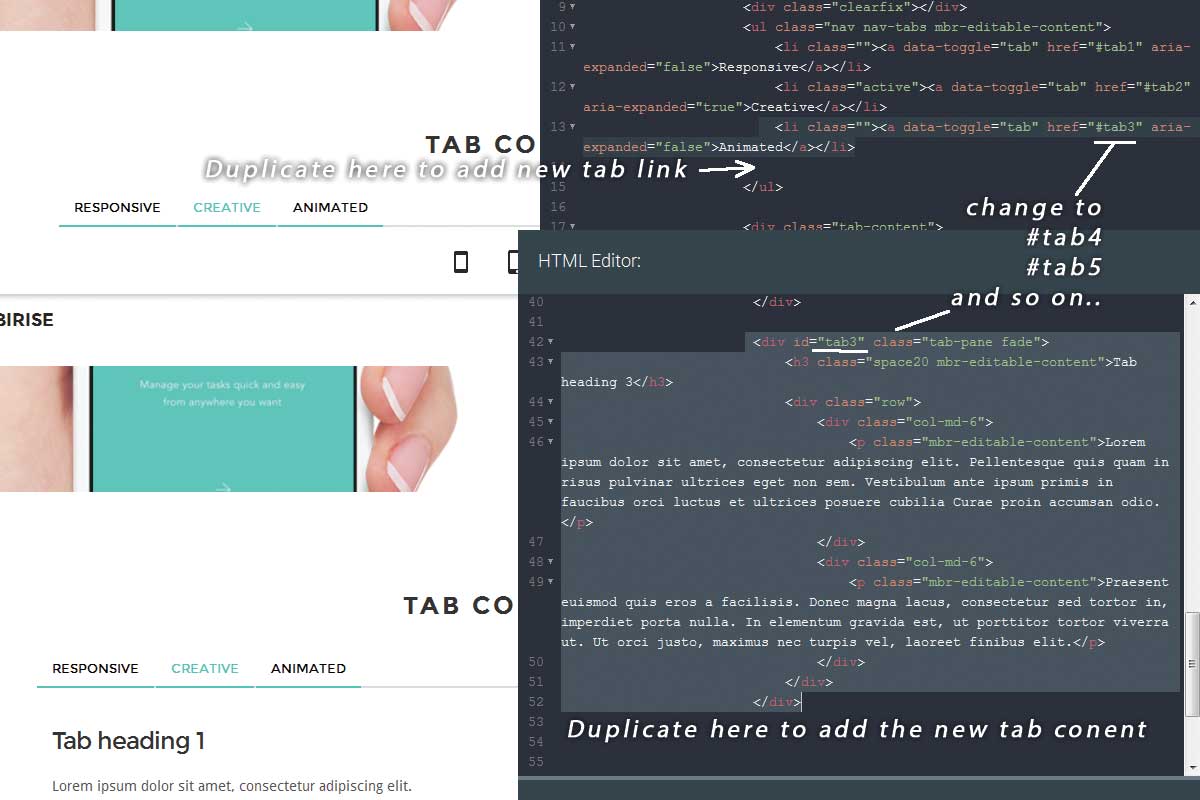
This part off predefined blocks and the upcoming one come as a definitely beneficial addition to the Mobile Bootstrap Builder wide array from blocks-- they allow you describe more about you or even your businesses timeline and also attributes in a new as well as appealing technique. We've got an adorable timetable as well as two various tabbed information blocks listed here which are actually an uniqueness for the Mobile Bootstrap Builder atmosphere. Pro tempore being actually these blocks additionally do not have Customization choices through the Block Properties Panel yet this's fairly regular in fact since as I told you this is the initial version from the UNC Bootstrap Landing Page Theme as well as perhaps will generate improved very soon. Certainly not to fret however-- every thing is quickly versatile by means of the Code Editor Panel-- permit's take an appeal exactly how
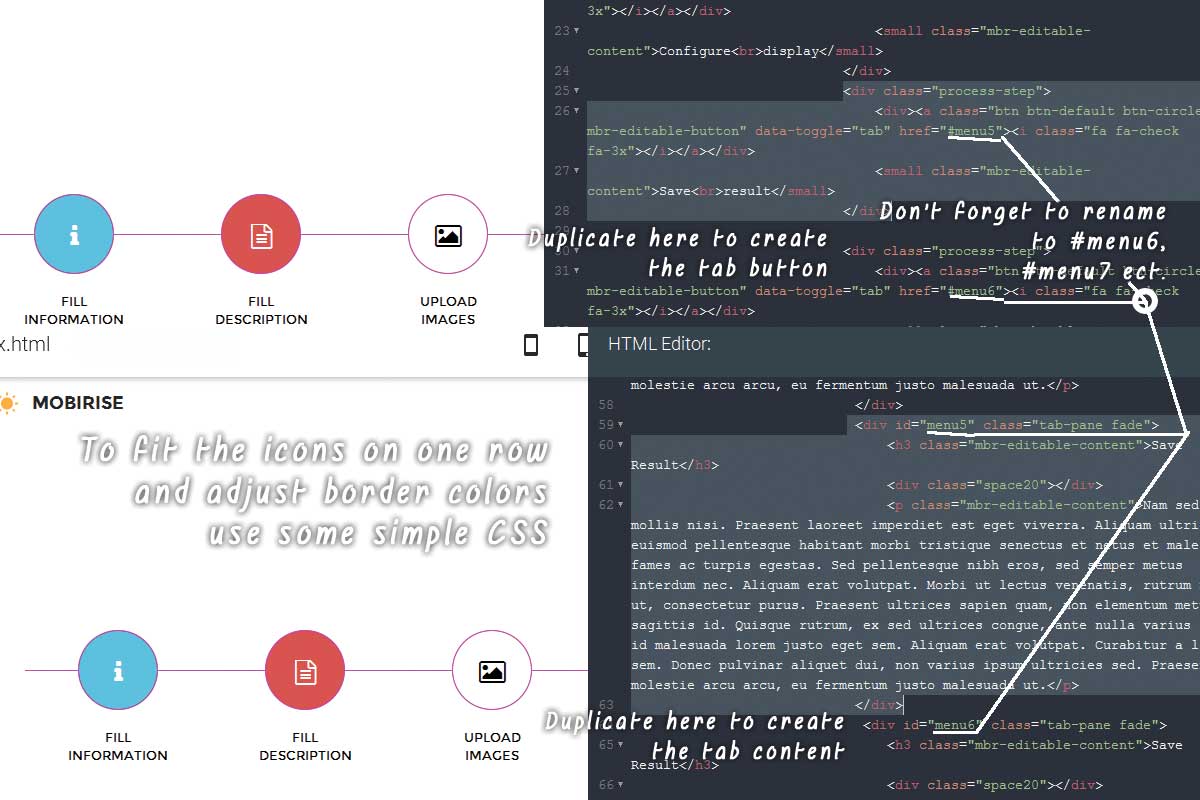
Our team've obtained two options listed below-- the basic tabbed appearance as well as a timeline-like buttons with images which is actually fairly amazing actually. Establishing all of them up in the event you don't need to have three (or when it comes to symbols 5) tabs understands by means of the Code Editor Panel again like this:
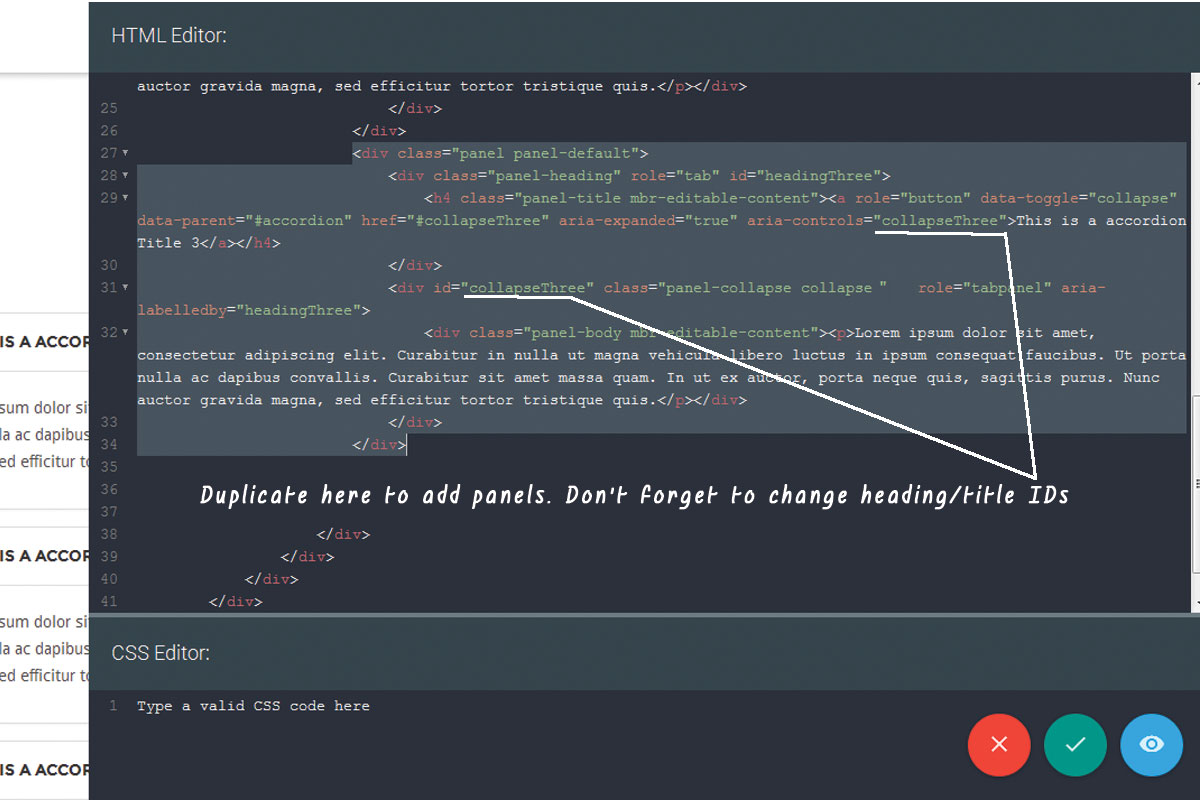
The Icon Tabbed blocks are in fact one block with different designing alternatives. Since the Icon tabs are addressed as button you've got a small quantity off actual Mobile Bootstrap Builder knowledge being enabled to choose their active condition with the visuals interface. Nonetheless regardless you've obtained extra choice (the PLUS SIGN) in key editing and enhancing options carry out not attempt and add one-- that will merely set a duplicate alongside the authentic without extraing the essential tabs functionality you perhaps would need to have. Instead of reproducing the switch if you want to put together this section the technique you need that only set up the wanted Icons, Active shades and Background through the Block Properties door and unlock the HTML segment. The moment existing you would certainly must reproduce multiple basic bits off code in purchase and acquire extra button Icon and also Content (or even clear away some fragments if you do not require them). Always remember and modify the id labels of the newly included elements so as to link them effectively along with one yet another.

Let's count as high as our team wish!
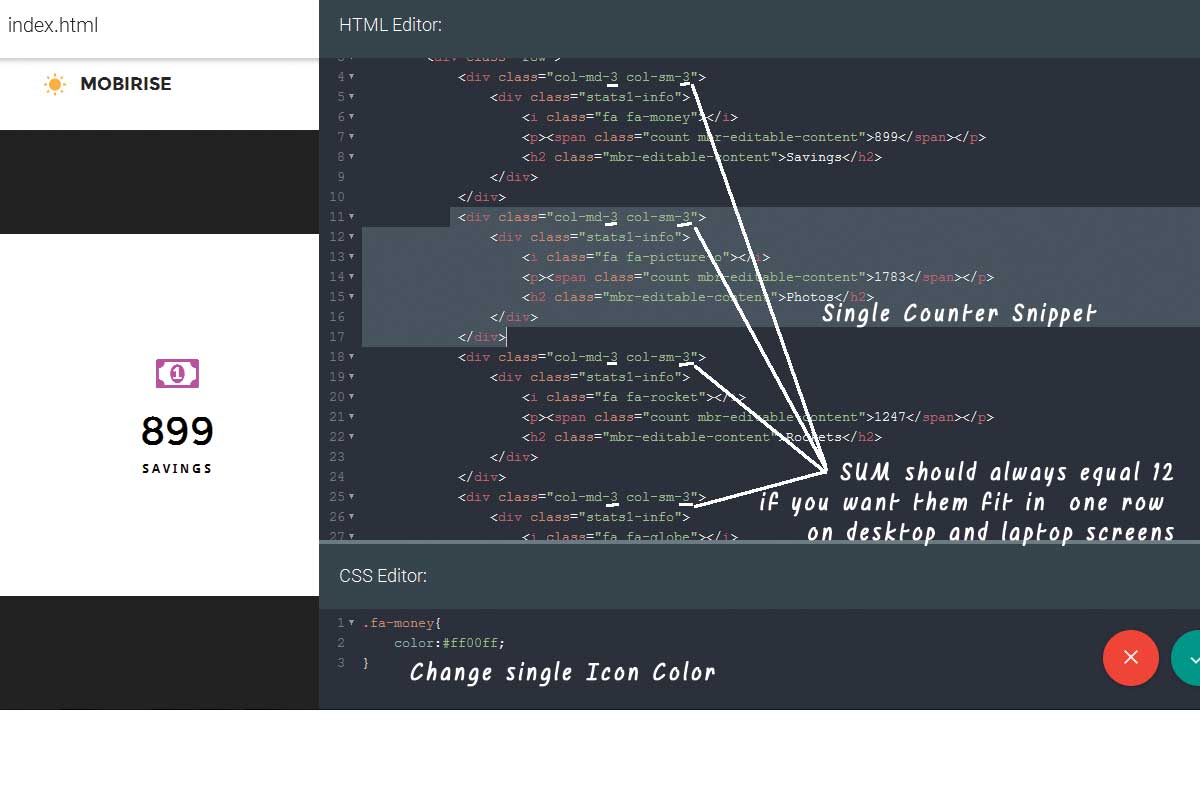
The counters are wonderful! I've always liked this straightforward, clean and helpful way from showing some amounts and the customer. Due to the cool computer animation impact you type of in fact view the ascendance, obtain a little bit of a the real world experience. So from training program I just liked the counters shuts out at the same time. Putting together the subtitle and amount to count and takes place directly in the block-- simply click on and also kind. If you like all colour for the icons transforming it occurs from the basic CSS regimen our team spoke about earlier listed here. Changing the amount from the counters demands certainly not merely reproducing/ getting rid of the code but likewise some mathematics to put together the Bootstrap grid column classes for all the tiny bits-- the sum needs to always amount to 12 in order for them to look in one line on desktop display screens.

The team sections present rather well and don't call for a lot of a tweaking-- simply decide on the history, modify the captions and information as well as you're great and head to. The picked appeals of 3 as well as 4 pictures in a row are in fact rather enough so as both presenting your staff (or maybe items) and the world and also at the same association preserving the readability of your web site-- multiple in a line are many and also 5 or even 6-- I assume excessive-- the individual must have a great view over the photos.
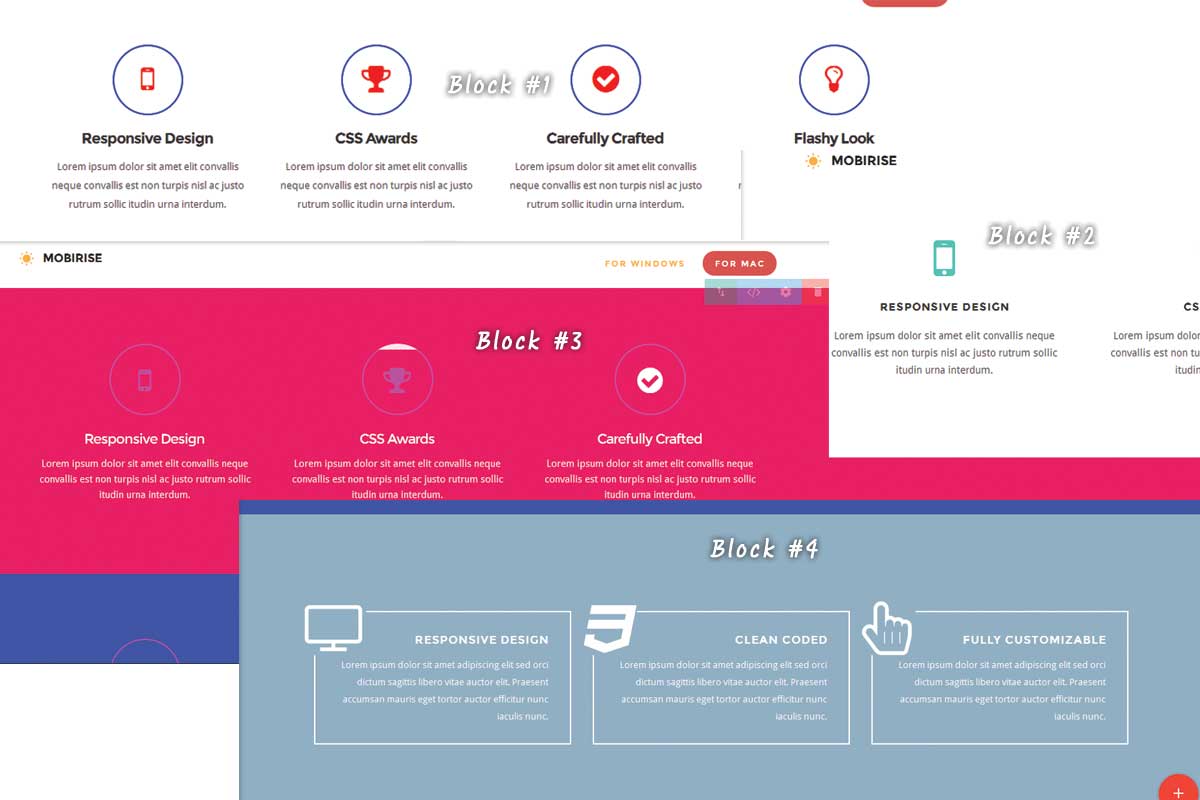
One more entirely new attribute presenting with the UNC Bootstrap Minimal Theme are the Iconic Features Blocks. Along with the evolvement off the theme they understood numerous correction alternatives setting you devoid of the formerly even candy green different colors and also enabling modification baseding on almost any kind of desired web site appearance. Moreover with the aid of Mobile Bootstrap Builder strong Custom Code Editor Extension you can easily make some added tweak according your requirements. And you may do that along with just a few simple lines off regulation!
Let's check out exactly how. As well as just to become clear aware here you need to find what I indicate talking off block # 1 and 4.

Brag about your clients as well as your capabilities
One more uniqueness launched in the UNC Bootstrap Responsive Theme are the Client Style shuts out. They provide you easy but appealing means off showcasing logotypes or even another collection from tiny measurements clear photos. They may be either usinged for clients or even modern technologies or any sort of various other collection from recommendations clean stacked straight. If you need to have even more items-- simply include one more blocks and also adjust the stuffings to receive regular appeal. A two-row framework block is actually likewise consisted of and also if you require some placeholders unfilled, merely submit a blank PNG data. Like the gallery segment in purchase to accomplish steady appearance all the images need to preserve exact same proportions-- the initial placeholders are really square. However the placeholders are actually using just one different colors the block operates just as well with color photos fading them down up until the consumer hovers them over. They are actually phoned Client Style Blocks however with only a dash from creativity along with these blocks may be performed far more-- like presenting small pictures of your a number of establishments and connecting all of them to the retail store subpage or even Google maps location.
Along with the other totally brand new blocks our company've also acquired Progress Bars right here-- a capability I've always liked as well as overlooked. The block comes to be actually basic, entirely adjustable and also enticing. This tool keeps eight in a different way colored progression bars allowing you opted for which and show and also the amount understands conveniently put together by comfortable sliders. It is actually not extremely likely you 'd need greater than 8 progression bars for the site you're producing, or at the very least should consider certainly not and because as well a lot of might bore the individual yet still if you insist-- only sack another block, take out the heading and set top/bottom extra paddings and attain uniformity.
The sections off this section will provide you effectively for showcasing any type of things, posts or possibly your job. The progression group has established all the very most common layouts for you and grab and come by your style.
The area also lugs all needed to have for creating a single short article, like Heading, quotations, pictures as well as online video blocks. Through this set off blocks and also the Mobile Bootstrap Builder flexibility to grab and fall all of them freely the Blogging Platforms must experience at the very least a little threatened.
Right here alongside decision and action panels our team discover one more favorite and also valuable component which grows Mobile Bootstrap Builder wide array off blocks-- the Accordion and his bro-- the Toggle. These people will certainly serve you best when you require and feature a huge amount off records however don't want the individuals and scroll over this tool each time and ultimately get uninterested end surf out. In this line from thoughts I presume the most effective technique this type of element should show up originally is actually broken down, but also for some kind of factor the Accordion and Toggle shuts out screen broadened. Additionally Accordion acts as Toggle and vice versa. This generates taken care of with quickly though with just the elimination from a basic lesson such as this:

The short articles segment-- information, material, information
If you have to map out only some ordinary text message with an enticing complete distance sub-header segment the UNC Bootstrap Responsive Theme obtained you covered. There are actually lots of row designs-- symmetrical and asymmetrical ones and match every flavor. Specifying the padding possibilities offers you the flexibility obtaining consistent look including various text message blocks.
And because this's a Social Media driven globe for the pleasing site you're constructing with Mobile Bootstrap Builder as well as UNC Bootstrap Flat Theme you've obtained wonderful Facebook Tweeter as well as Sondcloud combination blocks out to keep this tool on the top of the surge.
Desire to share your customer's opinion concerning you-- only take hold of among the testimonials blocks and type that right in. Tidy end innovative arranged they provide a clean side light techniques off sharing what others presume as well as state concerning you.
We've received numerous different as well as creative strategies in showcasing clients reviews such as singular testimonial slider, numerous customers responses and my private favorite the half testimonial/half image part. All entirely customizable within this version as well as with any luck with versatile amount from testimonials in the upcoming. Terrific function!
The footers deliver some cool carries out including types, call info and maps blended in one factor which directly I discover incredibly practical. You likewise acquire the option off leveraging the Font Awesome icons to summarize your get in touch with info. Obviously there still continue to be the good aged Candy Green tones, however I really hope through now you've viewed they are pretty quickly defeat able.
Conclusion
I found a lot enjoyable and creativity wondering around the blocks off the UNC Bootstrap Theme. As a Mobile Bootstrap Builder customer I absolutely delighted in the remodelings presented in the final model and also the terrific potential of the just about one hundred predefined blocks. I was actually attracted by assortment off alternatives and reveal my vision all ready as well as set for me, only standing by and offer all of them a go and also discovered some ideas I never thought about prior to however most certainly are going to carry out down the road.
So don't think twice individuals-- dive in the entire new globe of the UNC Bootstrap CSS Theme, have your time checking out and individualizing this tool and also very soon you will certainly likewise be impressed you're having a lot fun and generating great things in the procedure!