Easy WYSIWYG Web Building Software Free Download
Recently I had the possibility spending some time exploring a Third party Web Building Software theme which boasted regarding having lots of blocks-- I counted virtually one hundred in fact-- and also today returning to the good gold indigenous Web Building Software environment I obtained reminded of something which occurred to me a couple of years earlier. Well that's precisely the means I felt returning to the indigenous Web Building Software 2 theme after checking out Unicore as well as I'll inform you why.
Web Building Software is trustworthy and regular - if an element acts in a manner in one block-- it acts similarly all over the area each time. There is no such everything as unforeseen habits sidetracking and confusing you in the chase of the very best look.
Web Building Software is versatile-- one block can be set up in countless means coming to be something completely various at the end. Integrated with the Custom Code Editor Extension the opportunities end up being virtually limitless. The only limitations get to be your vision as well as imagination.
Web Building Software advances-- with every substantial update announced through the appear home window of the application we, the users get increasingly more priceless as well as well assumed devices suitable the expanding individual demands. Merely a few months previously you had to create your very own multilevel food selections as well as the concept of producing an on-line shop with Web Building Software was merely unimaginable as well as currently simply a couple of variations later we already have the possibility not just to offer points through our Web Building Software websites yet likewise to fully customize the appearance and feeling of the process without creating a simple line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is stable-- for the time I used the indigenous Web Building Software theme on my Windows 7 laptop I've never ever got the "Program should close" message or lost the outcomes of my job. It may be done in my creativity, but it appears the program gets to run a bit faster with every next upgrade.
So essentially these other than for one are the factors in the recent months the spectacular Web Building Software became my in fact primary and favored website design device.
The last however maybe most essential factor is the refined and also exceptional HTML and also CSS discovering contour the software offers. I'm not certain it was intentionally developed in this manner yet it actually functions whenever:
Let's claim you start with an idea as well as require a web site to offer it to the globe but do not have any expertise in HTML. Googling or hearing from a friend you start with Web Building Software and with almost no time at all invested learning the best ways to use it you've currently got something working. You are surprised it was so simple yet in the human nature is to always desire some more. Suppose the typeface was different from the integrated in fonts or maybe the logo a little bit bigger? This is exactly how the little CSS tweaks start entering your life. Right after you have to alter the appearance simply a bit further as well as dare to break a block parameter unlocking the personalized HTML section to transform a character or more ... This is how it starts. Nobody's compeling you other than for your inquisitiveness and the friendly environment makes it look practically like a video game. And quickly after someday you accidentally take a look at a bit of code as well as obtain stunned you recognize just what it means-- wow when did this happen?! Maybe that's the part about Web Building Software I enjoy most-- the flexibility to advance without any stress at all.
In this article we're visiting take a further consider the brand-new attributes presented in version 2 as well as discover the several means they could help you in the development of your next great looking completely responsive website. I'll additionally share some new suggestions and also methods I just recently found in order to help you increase the Web Building Software abilities also additionally as well as possibly even take the first action on the knowing contour we spoke around.
Hi Awesome Icons!
I think for Web Building Software Development team producing a component permitting you to freely insert internet font style symbols into felt kind of organic everything to do. Internet icons component has actually been around for a while as well as served us well.
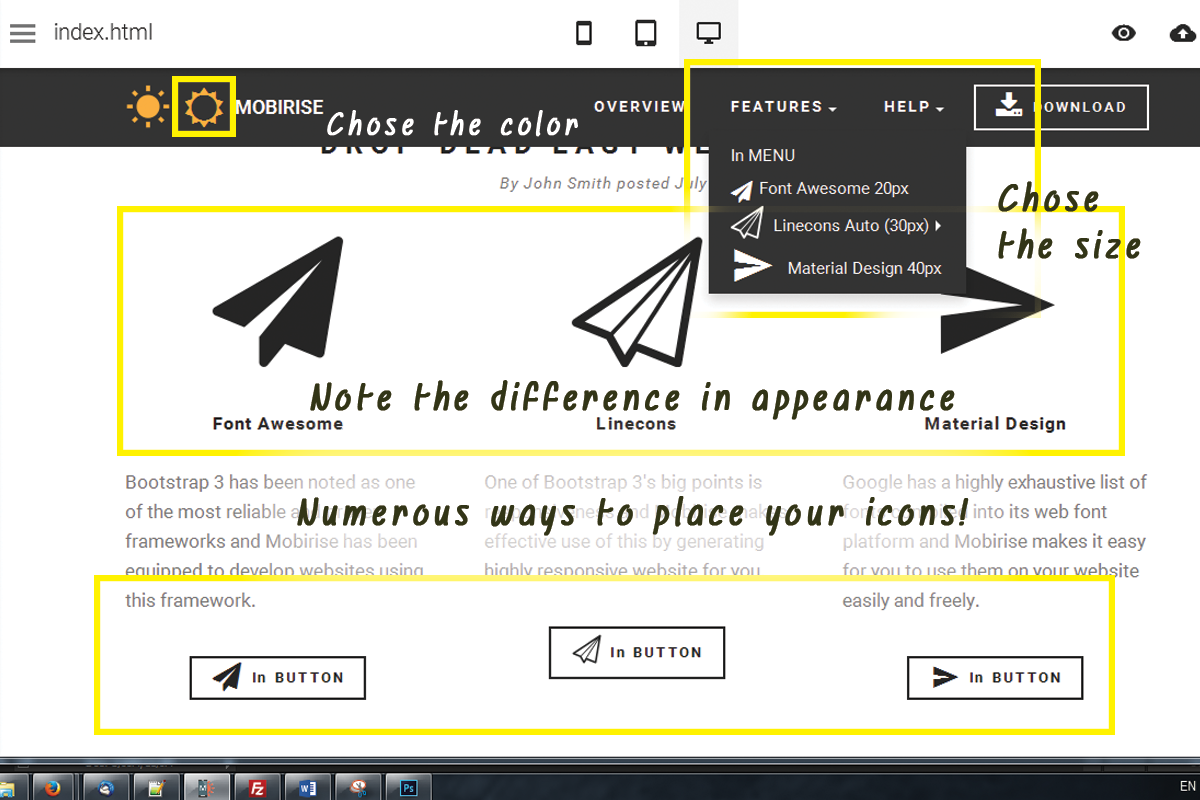
Currently with Web Building Software 2 we already have 2 extra icon font style to take full benefit of in our layouts-- Linecons as well as Font Awesome. Linecons provides us the expressive and subtle appearance of comprehensive graphics with several line sizes and very carefully crafted curves as well as Font Awesome provides large (and I indicate huge) collection of symbols and also given that it gets filled all around our Web Building Software projects gives us the flexibility attaining some amazing designing impacts.
Where you can use the symbols from the Web Building Software Icons extension-- nearly everywhere in your task depending of the approach you take.
Just what you could utilize it for-- virtually everything from including extra clearness as well as expression to your material as well as decorating your buttons and menu items to styling your bulleted listings, including meaningful imagery inline and also in the hover state of the thumbnails of the upgraded gallery block. You could even include some movement leveraging one more developed in Web Building Software capability-- we'll speak regarding this in the future.
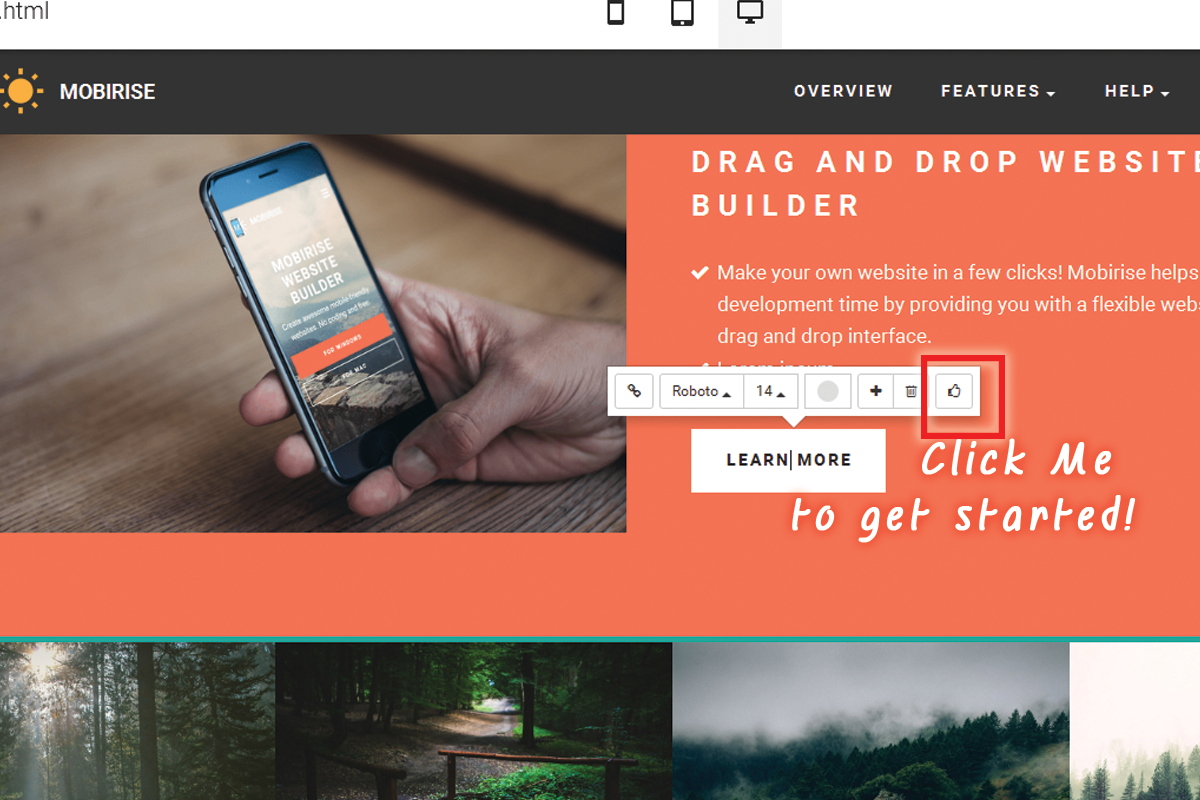
Adding icons through the created in graphic user interface-- easy and also clean.
This is certainly the simplest and also fastest method which is among the factors we enjoy Web Building Software-- we always get an easy means.
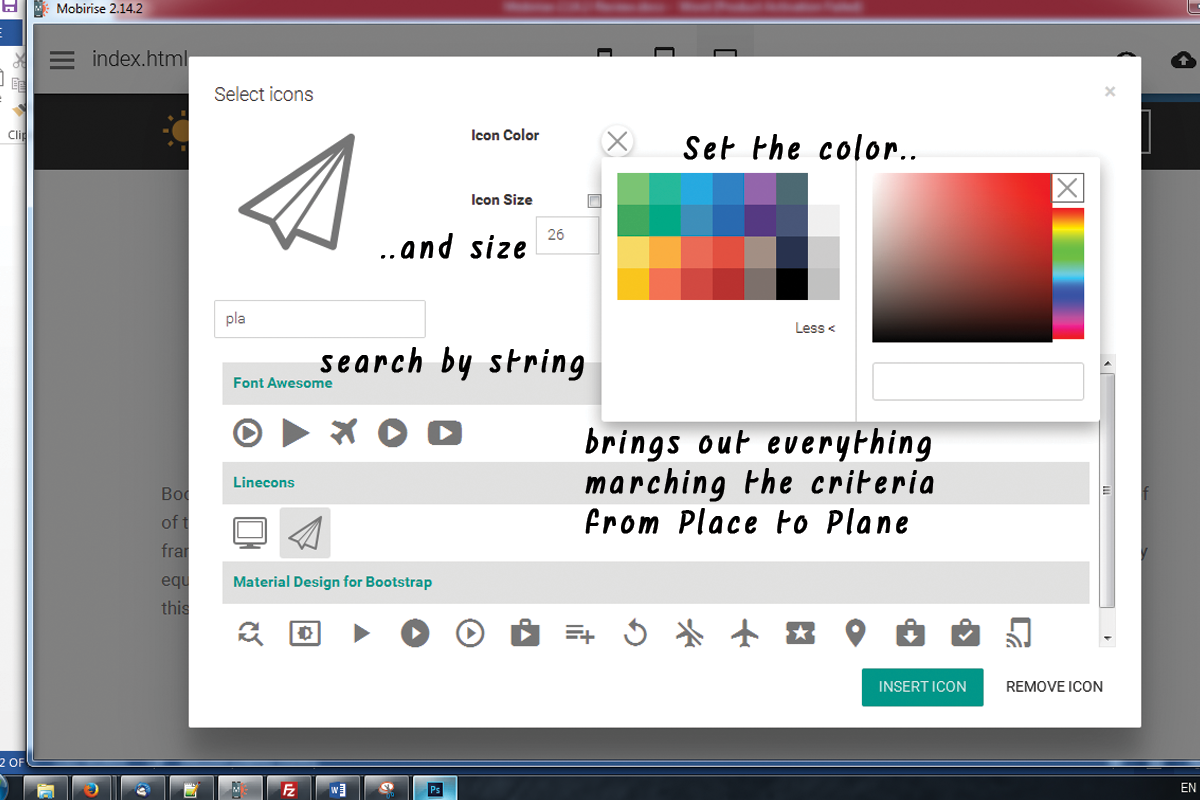
With the symbols plugin you get the liberty positioning symbols in the brand name block, all the switches and also several of the media placeholders. Keep in mind that alongside with maintaining the default size as well as shade settings the Select Icons Panel allows you select your worths for these properties. It likewise has a helpful search control assisting you to discover faster the aesthetic content you need rather than endlessly scrolling down as well as sometimes missing the right choice.
Another benefit of the recently included Font Awesome is it has the brand marks of practically 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
So basically every vital interactive element in the sites you are building with Web Building Software is capable of being broadened even more with including some stunning, lightweight and entirely scalable symbol graphics. Through this you are lining out your concept and also because shapes as well as signs are much quicker recognizable and also understood-- making the material more user-friendly as well as readable.
Yet this is simply a component of all you could accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a fantastic benefit-- it around the world includes the Icon font styles in our Web Building Software tasks. This actions incorporated with the way Font Awesome classes are being designed offers us the liberty completing some very incredible stuff with just a couple of lines of customized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and offering it some life.
Have you ever before been a little bit frustrated by the limited choices of bullets for your listings? With the freshly included in Web Building Software Font Awesome these days more than. It is in fact takes simply a couple of basic steps:
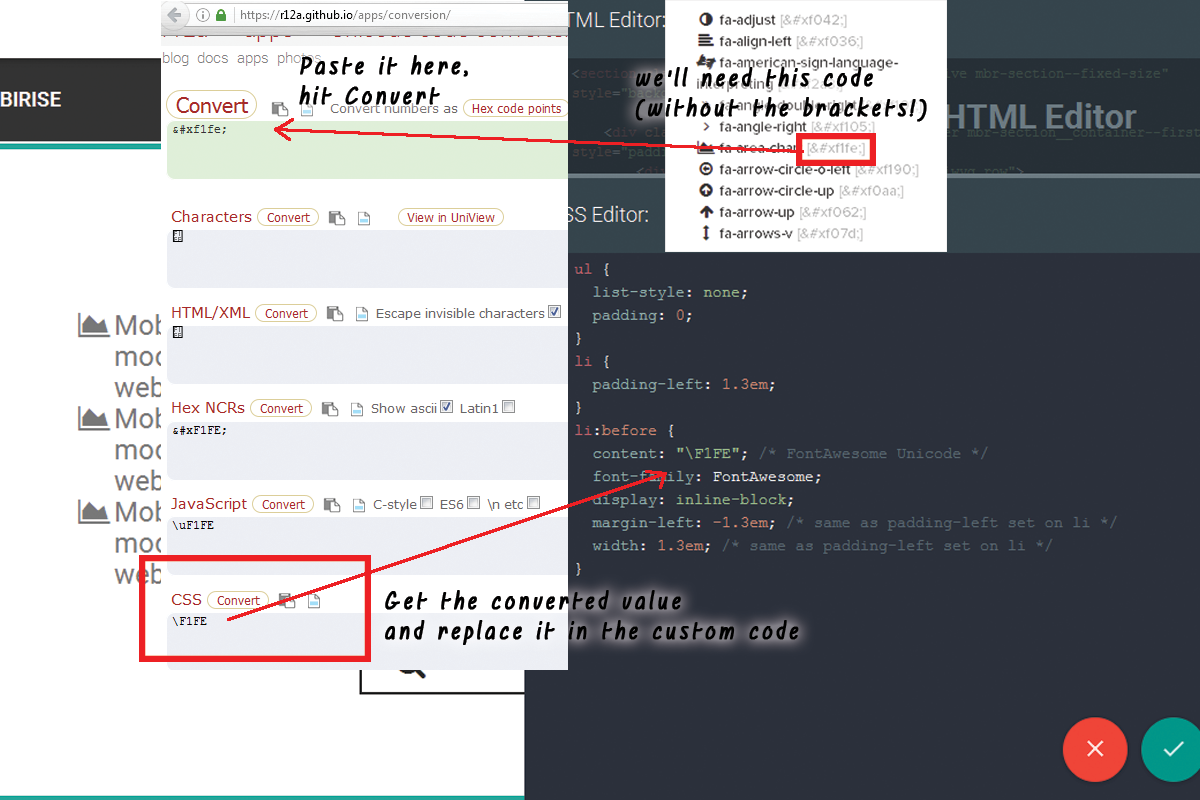
- first we obviously require to pick the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
it has all the symbols included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square braces-- make certain when coping the value you do not choose them-- it's a little bit difficult the first few times.
Scroll down and also take your time obtaining familiar with your new arsenal of symbols and also at the exact same time getting the one you would find most suitable for a bullet for the listing we're about to style. When you locate the one-- just copy the & Unicode value without the brackets.
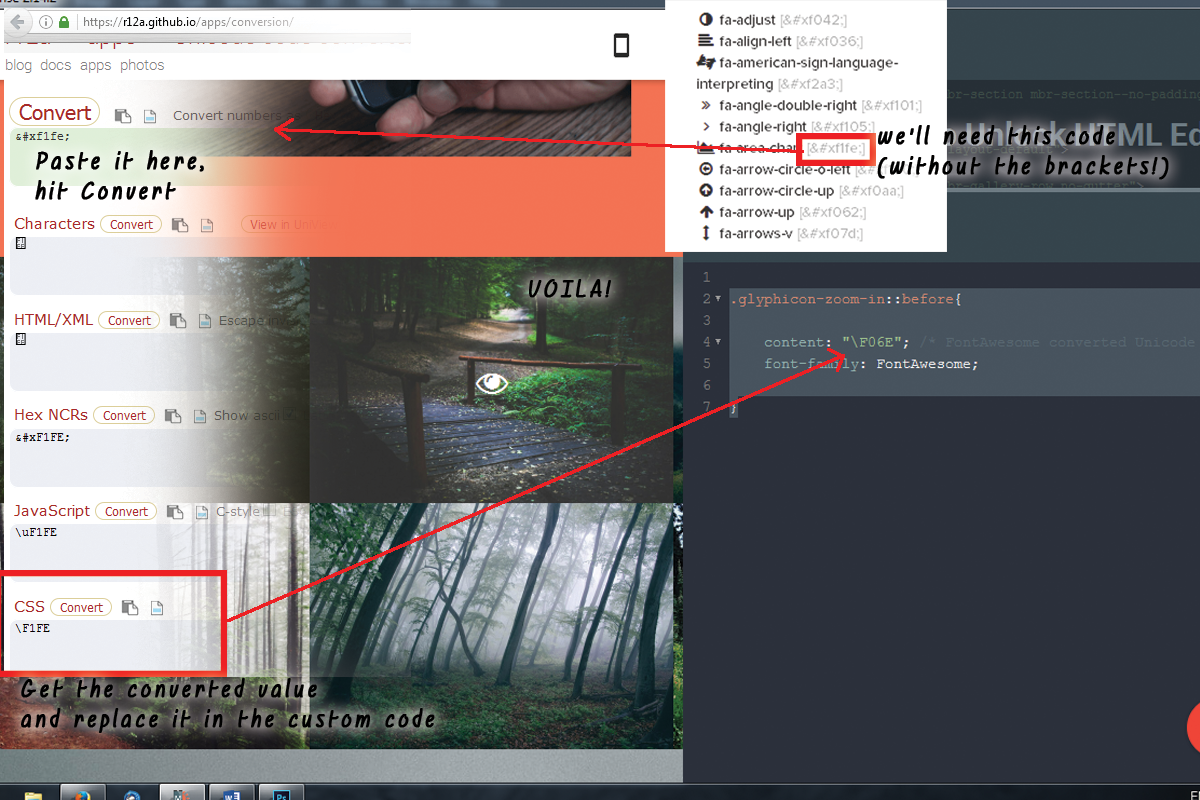
Currently we should convert this worth to in a method the CSS will understand. We'll do this with the help of an additional online tool found below:
https://r12a.github.io/apps/conversion/
paste the value you've merely copied as well as hit Convert. Scroll down until you locate the CSS field-- that's the value we'll be needing soon.
If you take place to find troubles specifying the shade you require for your bullets merely shut the Code editor, examine the message color HEX code through the Web Building Software's integrated in shade picker choose/ define the color you require, replicate the value and departure declining modifications. Now all you require to do is putting this value in the Custom CSS code you've developed in a minute. That's it!
Allow's move some more!
One more cool point you can accomplish with only a few lines of custom-made CSS as well as without yet opening the personalized HTML and losing all the block Properties aesthetic modifications is adding some motion to all the symbols you are capable of putting with the Icons Plugin. Use this power with care-- it's so very easy you could quickly obtain addicted and also a flooded with results website occasionally obtains tough to review-- so use this with action a having the overall look and feel I mind.
When the reminder obtains over this button, let's state you desire to include an icon to a button which need to just be visible. As well as given that it's movement we're discussing, let's make it relocate when it's noticeable. The custom-made code you would wish to use is:
, if you need some extra tweaks in the look just fallow the comments suggestions to adjust the numbers.. If required, and of training course-- transform the animation kind. If you need this result all the time-- remove the ": float" component and also uncomment "boundless" to make animation loop for life not just as soon as when the website tons ant the control you've merely styled may be out of view
This strategy could quickly be broadened to function with all the inserted Font Awesome icons in your Web Building Software task. In order to use to all the icons placed in a block, just replace
.
If needed, bear in mind to establish animation loophole for life.
Include some character to the gallery.
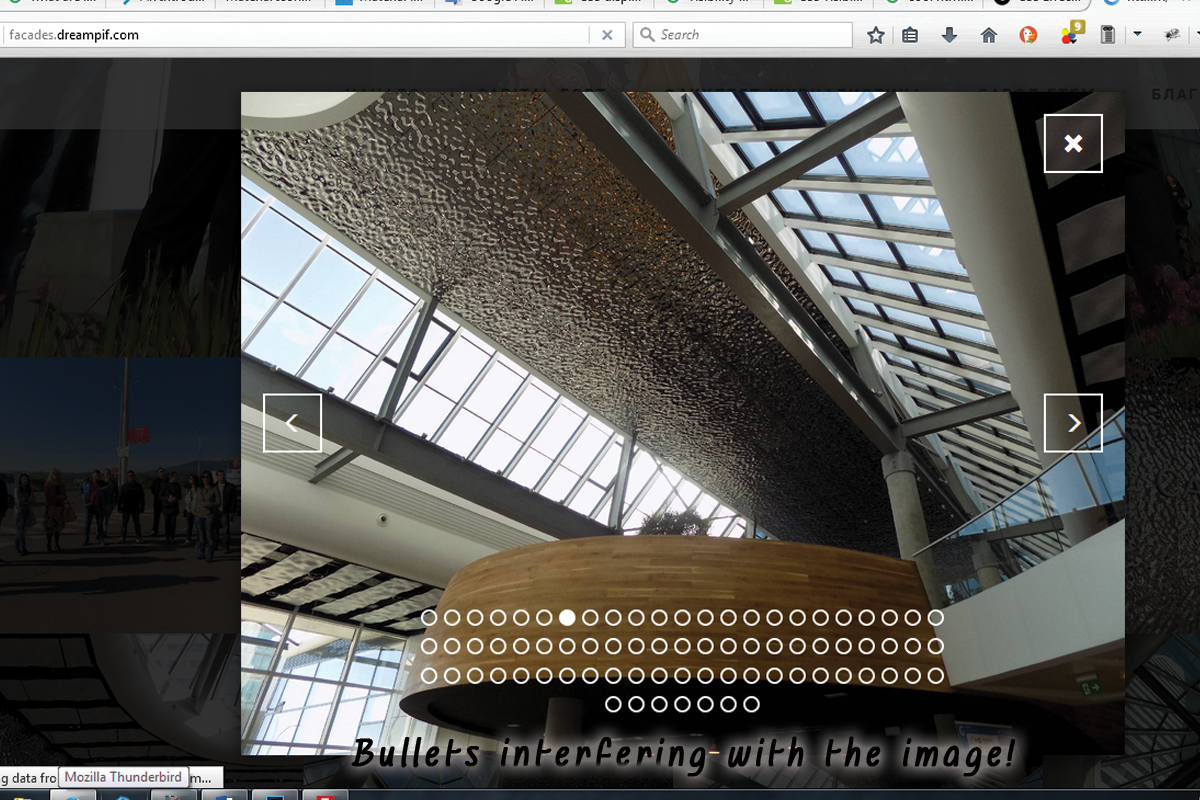
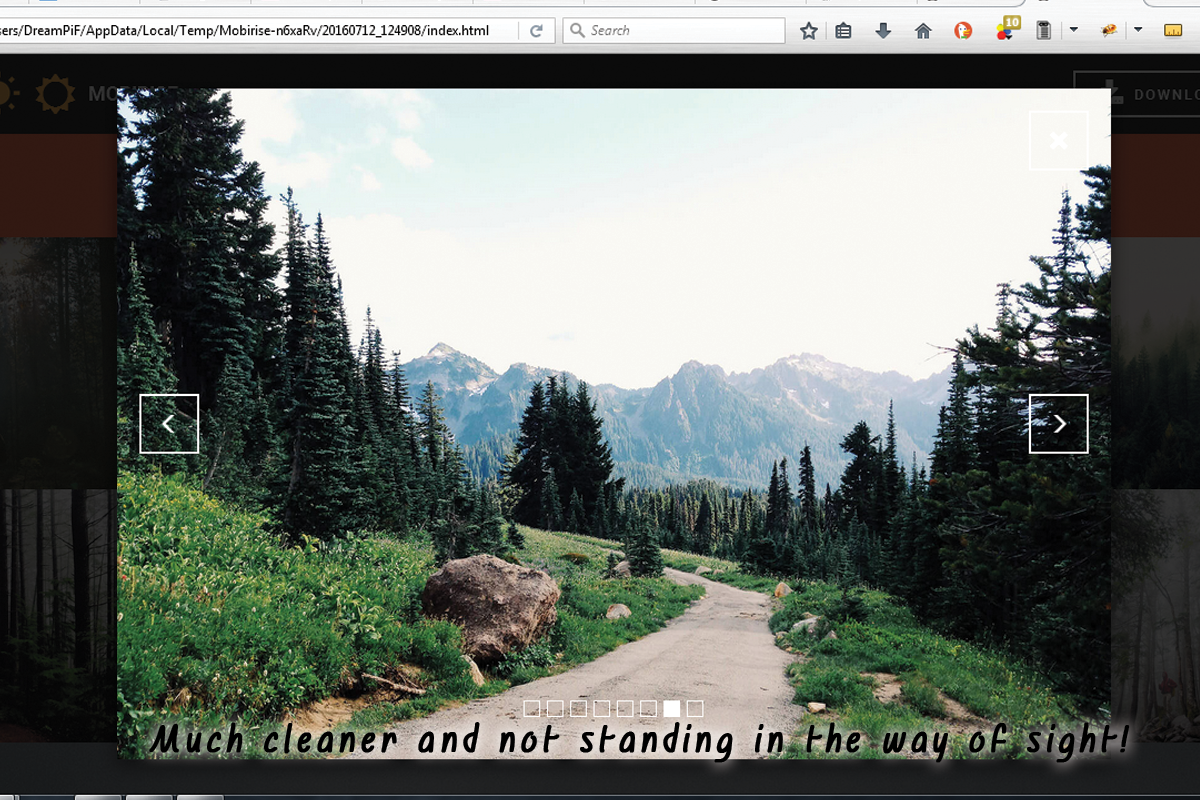
One more awesome and very easy styling treatment you get with the ability of achieving after the Web Building Software 2 upgrade and also the addition of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any type of Font Awesome icon you find appropriate. The treatment is fairly comparable to the one setup of the personalized symbol bullets. You require to choose the proper symbol and convert its & Unicode number and also after that paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- merely like in the previous instance.
Being Awesome everywhere.
As well as currently it's time to obtain a bit much more drastic and speak about positioning your icon at any placement in the message material of your website. And also because it's as always a take as well as give online game in order to achieve this you require access to the personalized HTML section of your blocks, implying that you will certainly shed the Block Properties panel after that. Not a big worry though considering that you can always establish the wanted appearance originally and as a quite final step insert the icons at the desired restaurants in the code. If you take place to still be a bit unconfident messing up with the code-- simply release your Web Building Software job in a local folder and if something fail-- import it back from there-- just like if you conserve a routine workplace record.
The course specifying which icon is being placed is the red one and could be gotten for all the FA icons from the Cheat sheet we talked about. The blue courses are purely optional.fa-fw fixes the size of the icon and fa-spin makes it (clearly) spin. There is another indigenous activity course-- fa-pulse, also obvious.
All the icons inserted through this right into your content can be openly stiled by the means of the previous two examples, so all that's left for you is think about the finest use for this incredible recently introduced in Web Building Software function and also have some fun trying out it!