Bootstrap Slider Working
Intro
Mobility is one of the most amazing thing-- it gains our interest and keeps us evolved at the very least for some time. For how long-- well everything relies on what's actually flowing-- in case it is certainly something fantastic and appealing we view it more time, if it is really boring and monotone-- well, currently there usually is the shut down tab button. So if you presume you possess some terrific content out there and desire it incorporated in your pages the illustration slider is typically the one you primarily think about. This particular component turned actually so favored in the last couple of years so the internet basically go drowned along with sliders-- simply just browse around and you'll discover almost every second webpage starts off with one. That is simply the reason that current web site design flows requests display more and more designers are actually trying to removed and replace the sliders with additional explanation means to add in a little more style to their pages.
Maybe the great ration remains someplace in between-- such as utilizing the slider component however not with the good old stuffing the entire element area images yet maybe some with opaque areas to get them it like a certain components and not the entire background of the slider moves-- the choice is totally to you and without a doubt is different for each and every project.
At any rate-- the slider component continues being the basic and highly helpful option whenever it goes to incorporating some shifting pictures guided along with strong text message and invite to action keys to your webpages. ( learn more here)
The way to work with Bootstrap Slider Bar:
The illustration slider is a component of the principal Bootstrap 4 system and is entirely assisted by each the style sheet and the JavaScript files of the most recent edition of currently probably the most preferred responsive framework around. When we mention illustration sliders in Bootstrap we actually deal with the component being Carousel-- that is precisely the same thing just using a different name.
Producing a carousel component using Bootstrap is rather easy-- all you need to do is follow a useful system-- to begin cover the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small features displaying you the setting each and every illustrations gets in the Bootstrap Slider Carousel -- you can additionally click them to jump to a certain picture. In order to provide indicators component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can easily also add in the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element demanded
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeExplanations
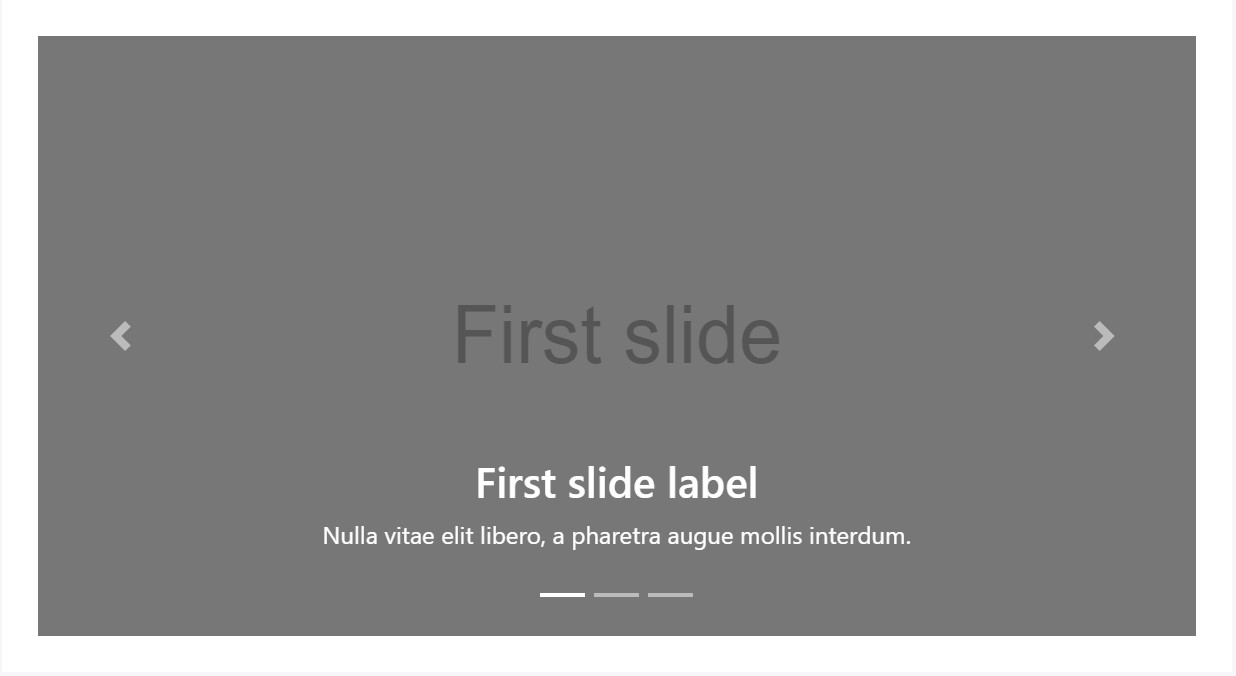
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in underlines to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
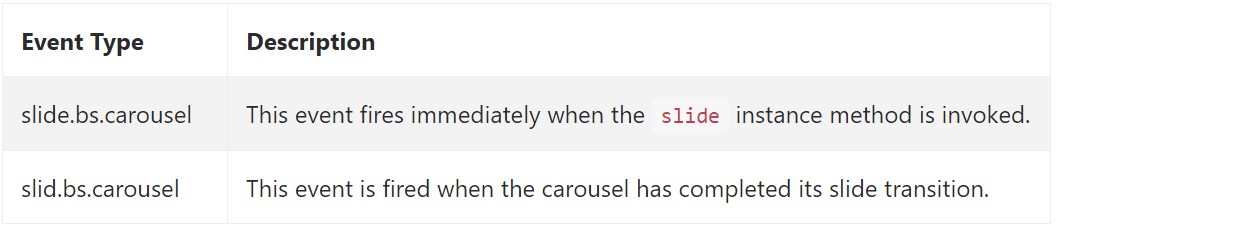
Bootstrap's slide carousel class presents two activities for hooking into carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetAll of the slide carousel activities are set off at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is certainly the construction an pic slider (or carousel) must have with the Bootstrap 4 system. Currently everything you need to do is think about a number of eye-catching illustrations and text message to put inside it.
Take a look at a couple of video short training about Bootstrap slider:
Related topics:
Bootstrap slider formal records

Bootstrap slider training

Mobirise Bootstrap slider