Bootstrap Switch Example
Overview
Each and every day| Every day} we waste pretty much equivalent time using the Internet on our computers and mobile phones. We became so used to all of them so in fact, some basic concerns from the daily discussions get moved to the phone and obtain their explanations as we keep speaking to another real life individual-- as if it is willing to rain today or exactly what time the movie starts. So the mobile phones with the comfort of carrying a bunch of information in your pocket definitely got a part of our life and with this-- their structured for delivering easy touch navigating through the internet and aligning several setups on the gadget itself with similar to the real world things graphical user interface just like the hardware switches styled switch controls.
These particular are in fact just common checkboxes under the hood yet format somehow closer to a real world hardware makes it much more direct and pleasant to make use of given that there could possibly be a person unknowning what the thick in a box indicates but there is certainly nearly none which have never changed the light flipping up the Bootstrap Switch Class. ( useful reference)
The best way to use the Bootstrap Switch Class:
Given that when anything goes verified to be functioning in a sphere it regularly becomes additionally shifted to a similar one, it is certainly type of natural from a while the need of incorporating such Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML web pages as well-- undoubtedly in basically minimal cases when the whole design line goes along with this particular element.
If it relates to the most well-liked framework for generating mobile friendly website page-- its fourth version which is still inside of alpha release will probably consist of several native classes and scripts for carrying this out job yet as far as knowned this particular is however in the to do listing. Nonetheless there are actually some beneficial 3rd party plugins which in turn can really help you understand this appearance easily. Furthermore a lot of developers have presented their methods like markup and styling examples around the internet.
Over here we'll take a look at a third party plugin consisting of basic style sheet and also a script file which in turn is pretty customizable, easy to use and super importantly-- extremely effectively documented and its page-- full of certain example snippets you can easily use just as a launching place for being familiar with the plugin much better and afterward-- reaching just things that you wanted for styling your form controls at the beginning. However as usually-- it is actually a take and give scheme-- like the Bootstrap 4 framework itself you'll require to waste some time being familiar with the thing, exploring its selections right before you ultimately make a decision of it is undoubtedly the one for you and ways exactly to execute exactly what you need with its support.
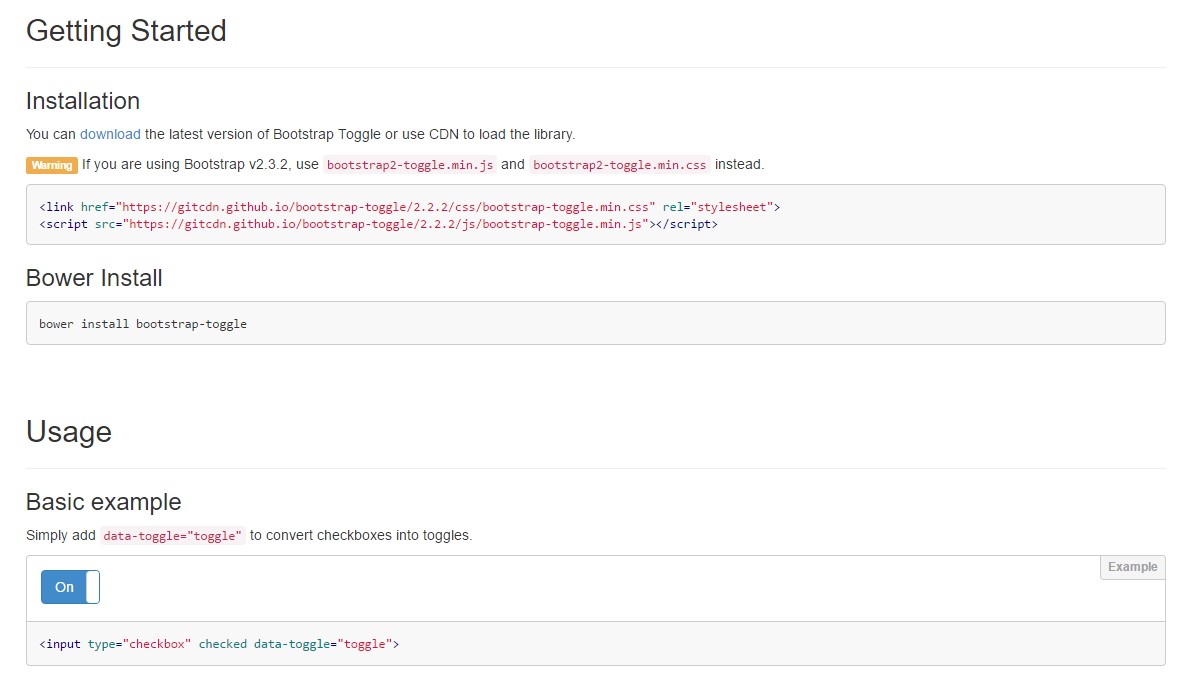
The plugin is called Bootstrap Toggle and dates back form the very first editions of the Bootstrap framework expanding together with them so in the major web page http://www.bootstraptoggle.com you will certainly as well find some the past Bootstrap versions standards together with a download web link to the styles heet and the script file required for featuring the plugin in your projects. These particular files are simply also hosted on GitHub's CDN so in case you decide you can in addition employ the CDN links which are actually additionally supplied. ( recommended reading)
Toggle states delivered by means of Bootstrap switches
Include
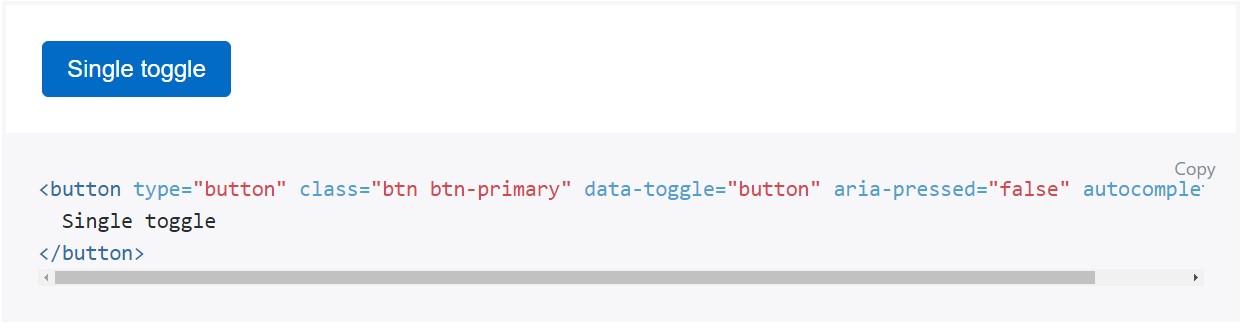
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it's a great idea providing the style sheet link within your webpages # tag plus the # - at the end of webpage's # to get them load exactly the moment the whole webpage has been read and exhibited.
Check out a number of online video short training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

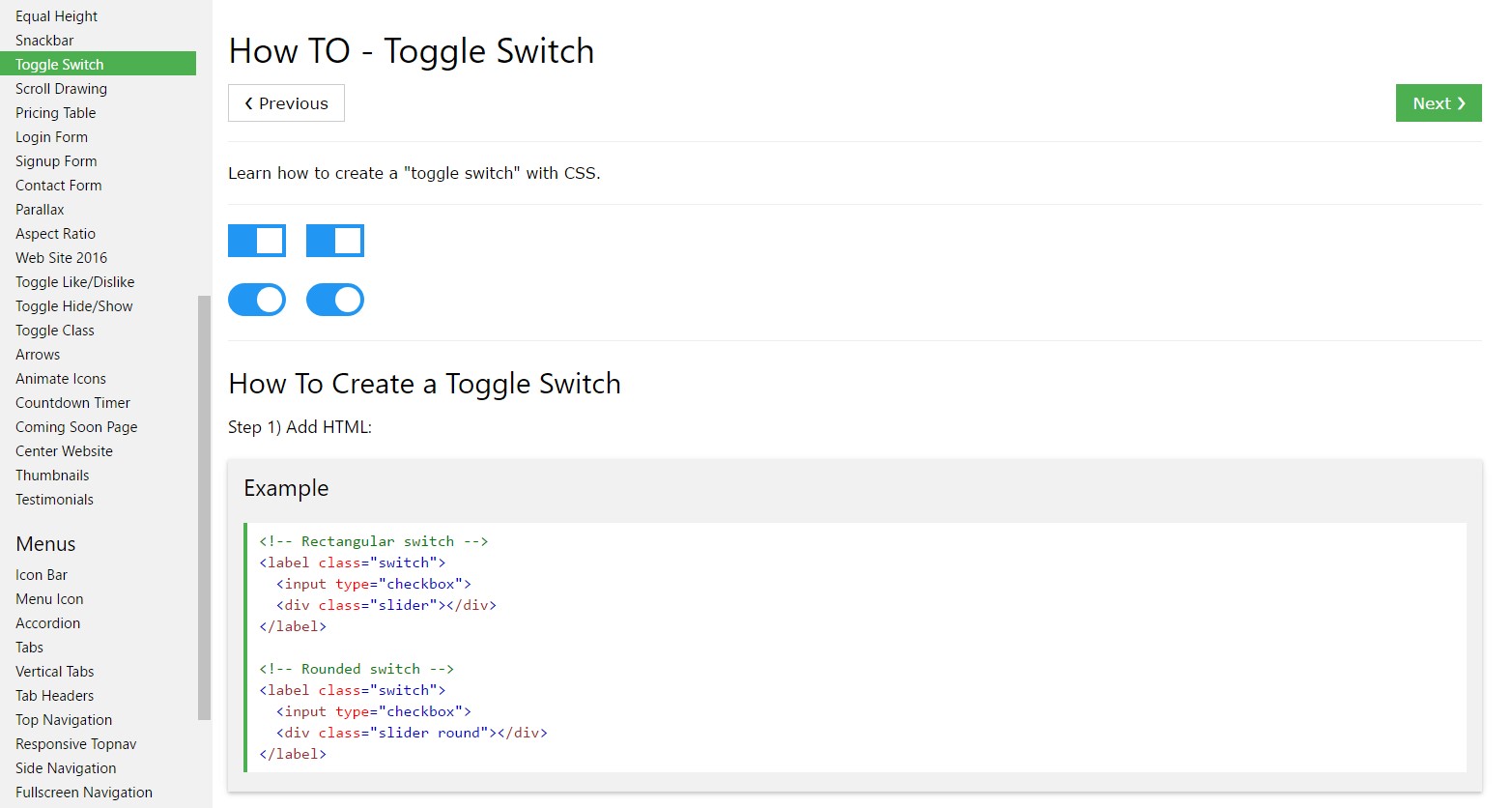
How to create Toggle Switch

Including CSS toggle switch within Bootstrap 4