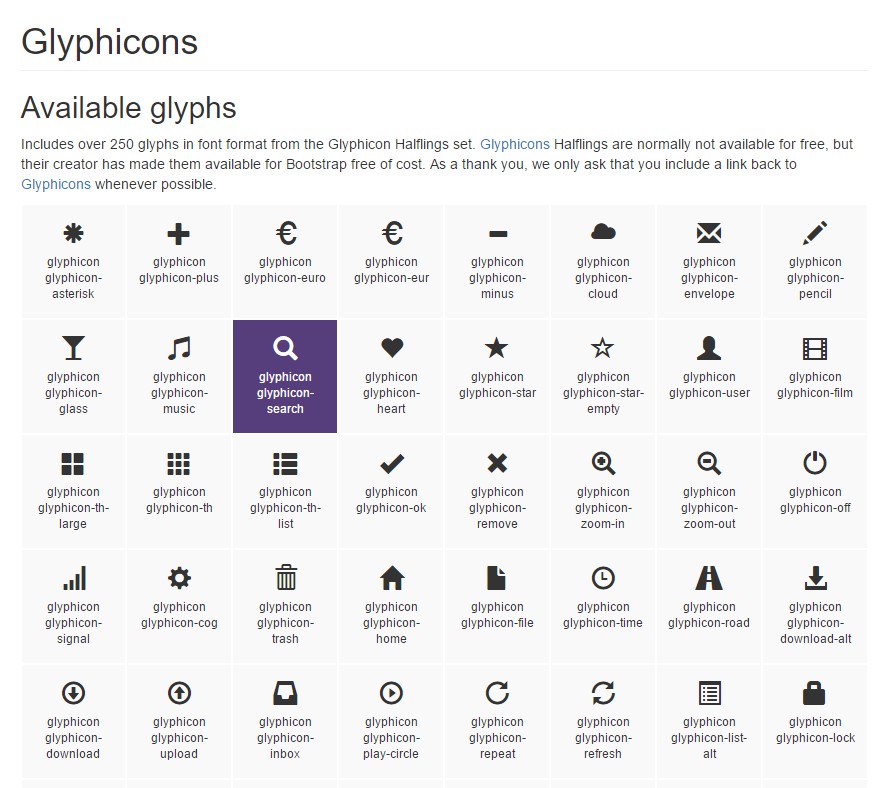
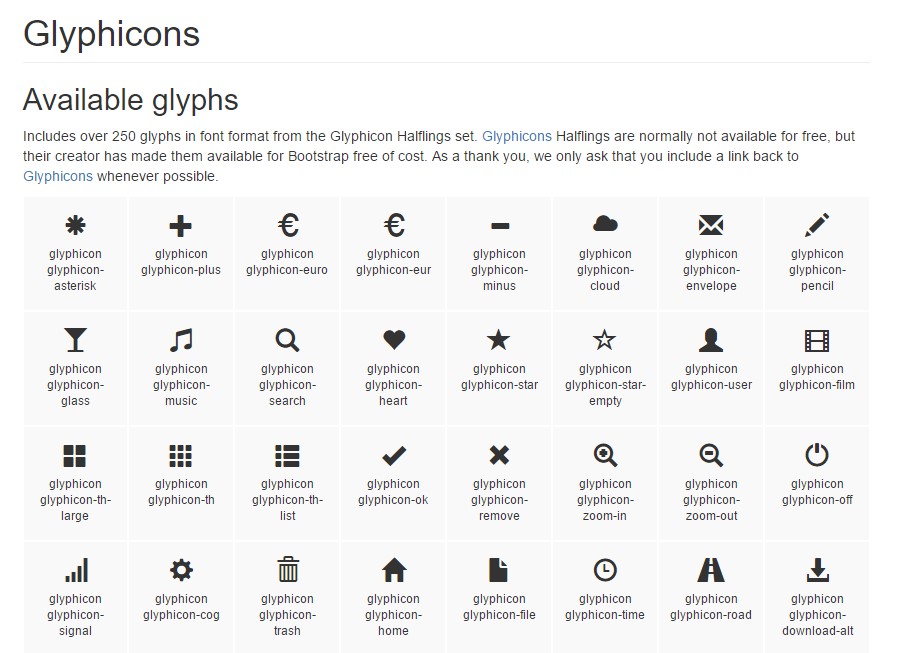
Bootstrap Glyphicons Social
Overview
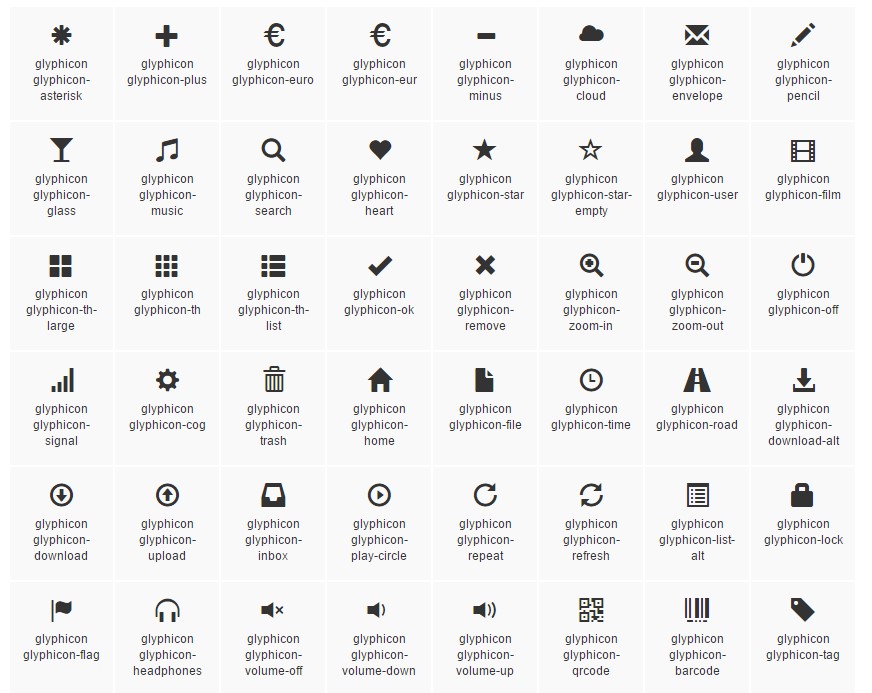
In the previous couple years the icons received a major portion of the website page we got used to both visiting and creating. Along with the suggestive and simple natural explanations they pretty much instantly deliver it became much simpler to specify a fix place, showcase, build up or else describe a particular point without any loading taking lots of time explore or setting up appropriate pics and incorporating all of them to the load the web browser will need to hold each time the webpage gets revealed on website visitor's display. That is actually the key reasons why eventually the so admired and comfortably featured in some of the most prominent mobile friendly framework Bootstrap Glyphicons Class got a continuing location in our system of thinking when even drafting up the truly next web page we will generate.
Extra possibilities
Though the many things do move forward and never return and alongside newest Bootstrap 4 the Glyphicons got abandoned considering that already there are actually quite a few proper upgrades for them delivering a lot improved selection in shapes and designs and the same easiness of utilization. In such wise why limit your creative imagination to only 250 symbolic representations if you can have many thousands? And so the founder went back to have fun with the growing of a large numbers of absolutely free iconic fonts it has roused.
In this degree to get use various very good looking icons together with Bootstrap 4 all you need is getting the selection fitting best for you and provide it within your web pages as well through its CDN web link or simply by getting and having it locally. The most recent Bootstrap version has being thought completely run together with all of them.
Effective ways to apply
For productivity causes, all of icons request a base class and individual icon class. To utilize, place the following code practically any place. Don't forget to give a space in between the icon and text for correct padding.
Don't put together with other elements
Icon classes can not be straight combined with different elements. They really should not actually be used together with various classes on the exact feature. As an alternative, add in a nested
<span><span>Primarily just for utilization on blank components
Icon classes must only be used on the features that have no text message material and feature no child features. ( more info)
Altering the icon font setting
Bootstrap suspects icon font files are going to be positioned within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Use the connected URLs feature supplied by the Less compiler.
- Shift the
url()Choose just about any possibility best fits your unique development configuration.
Convenient icons
Modern-day models of assistive systems will announce CSS developed content, along with certain Unicode characters. To stay away from confusing and unthinking end result in display screen readers (particularly anytime icons are utilized simply for decoration ), we hide them by using the
aria-hidden="true"In the case that you are actually utilizing an icon to reveal significance ( besides simply just as a aesthetic component), be sure that this specific definition is also conveyed to assistive technologies-- for example, involve added content, visually disguised by having the
. sr-onlyIf you're generating controls without alternative text message ( for instance a
<button>aria-labelSome preferred icons
Right here is a catalogue of the super popular completely free and magnificent iconic fonts that can be simply taken as Glyphicons alternatives:
Font Awesome-- involving more than 675 icons and even more are up to come over. These as well come in 5 added to the default sizing plus the internet site provides you with the alternatives of obtaining your unique versatile embed hyperlink. The usage is quite plain-- simply insert an
<i><span>One more assortment
Material Design Icons-- a catalogue including over 900 icons using the Google Fonts CDN. If you want to provide it you'll require simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized catalogue
Typicons-- a bit tinier library with about 336 things which main web page is equally the Cheet Sheet http://www.typicons.com/ the place you are able to get the certain icons classes from. The utilization is essentially the very same-- a
<span>Conclusions:
And so these are some of the options to the Bootstrap Glyphicons Download from the old Bootstrap 3 edition which may possibly be applied with Bootstrap 4. Working with them is very easy, the documents-- normally huge and at the bottom line just these three options give pretty much 2k well-kept pleasing iconic illustrations that compared with the 250 Glyphicons is just about 10 times more. So now all that is certainly left for us is having a peek at each of them and gathering the suitable ones-- luckily the web lists do have a helpful search component as well.

Ways to put into action the Bootstrap Glyphicons Class:
Linked topics:
Bootstrap Icons authoritative information