Bootstrap Columns Work
Intro
In the recent couple of years and definitely the coming ones to come the whole world of world wide web spreading more and more widely throughout all sort of gadgets so now basically half of the views of the sites on the internet are done not on personal computer and laptop computer screens however, from numerous mobile products along with each kinds of small-sized display screen sizes. And so assuming that a page will not show appropriately-- suggesting to resize and automatically get its own most ideal shape on the device utilized its generally will get browsed away to become removed and replaced by a mobile friendly web page providing similar services or product.
In addition-- the indexing mechanisms just like Google do the so called mobile-friendly test and show far down your pages around the search results. This lowering is even further if the search is carried out by a mobile phone-- the online search engines feel this particular thing very seriously. And so not having a mobile friendly web page nearly implies not having a page at all.
Exactly how to make use of the Bootstrap Columns Group:
Although just what certainly a web page happening to be responsive means-- commonly-- fitting the entire width of the display that gets featured on showcasing the elements with handy and clear manner at any scale. To deal with this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are actually predefined screen widths at which a shift takes place and the Bootstrap Columns Form become transposed to hopefully suit more desirable. The prior version used 4 breakpoints and the most recent Bootstrap 4 system launches one extra so they get in fact five. Here they are having the highest value they stretch to. The correct boundary number in itself belongs to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional tips
The horizontal zone in Bootstrap 4 system gets distributed into 12 segments equal in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each breakpoint you need to have and each and every Bootstrap Columns Stack will certainly be the same width.
Equal size
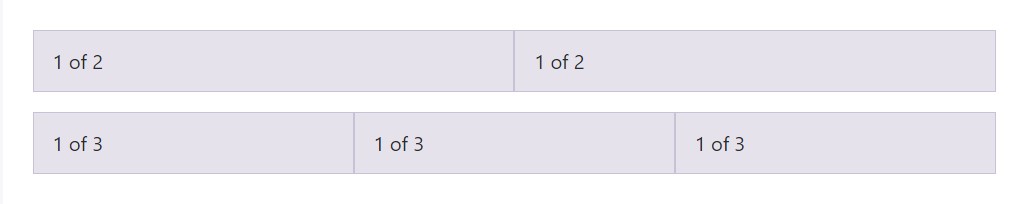
For instance, right here are two grid designs that placed on each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
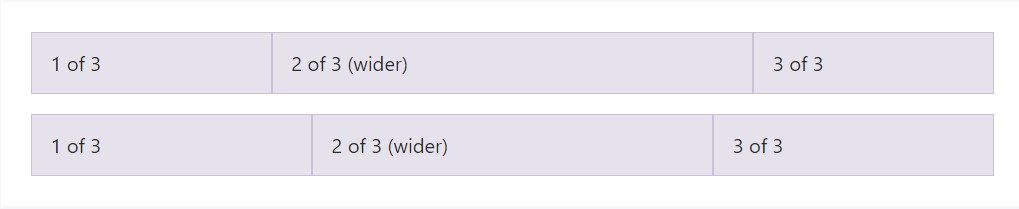
Auto-layout for flexbox grid columns likewise means you may set up the width of one column and the others are going to automatically resize all around it. You may use predefined grid classes ( while revealed here), grid mixins, or else inline widths. Notice that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
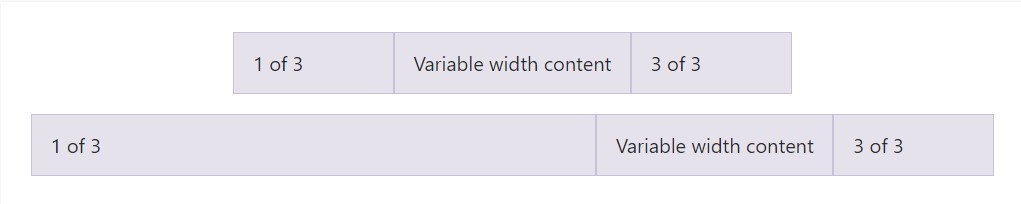
</div>Variable size information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent size multi-row
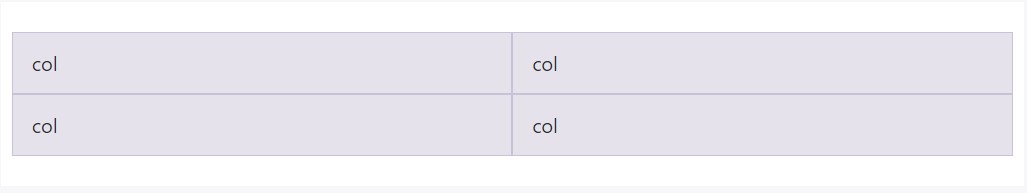
Generate equal-width columns that stretch over multiple rows simply by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new feature
Another new thing upon the most current Alpha 6 build of Bootstrap 4 is if you bring in simply a few
.col-~ some number here ~Conclusions
Well right now you know the way in which the column items build the structure as well as responsive activity of the Bootstrap framework and everything that is certainly left for you is creating something truly great by using them.
Review a couple of video clip information regarding Bootstrap columns
Linked topics:
Bootstrap columns official records

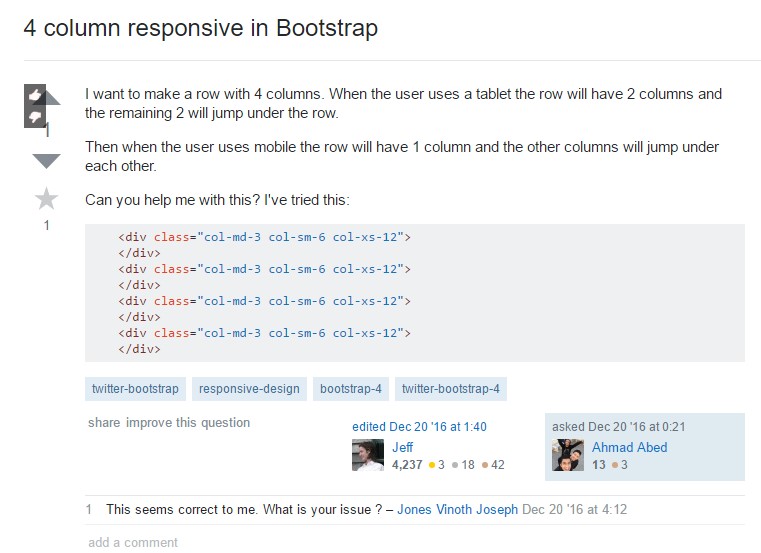
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns