Bootstrap Alert Popup
Intro
The alerts are from all of these components you even really don't think of as far as you totally get to require them. They are put to use for providing fast in time comment for the user having interaction with the website hopefully directing his or hers focus on a specific course or evoking special actions.
The alerts are most often used as well as forms to give the user a idea if a field has been filled out incorrectly, which is the effective format expected or which is the condition of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes that can possibly be used according to the particular scenario in which the Bootstrap Alert has been presented on screen. As it's an alert text message it is very important to get user's focus but still keep him in the zone of comfort nevertheless it might even be an error message. ( read this)
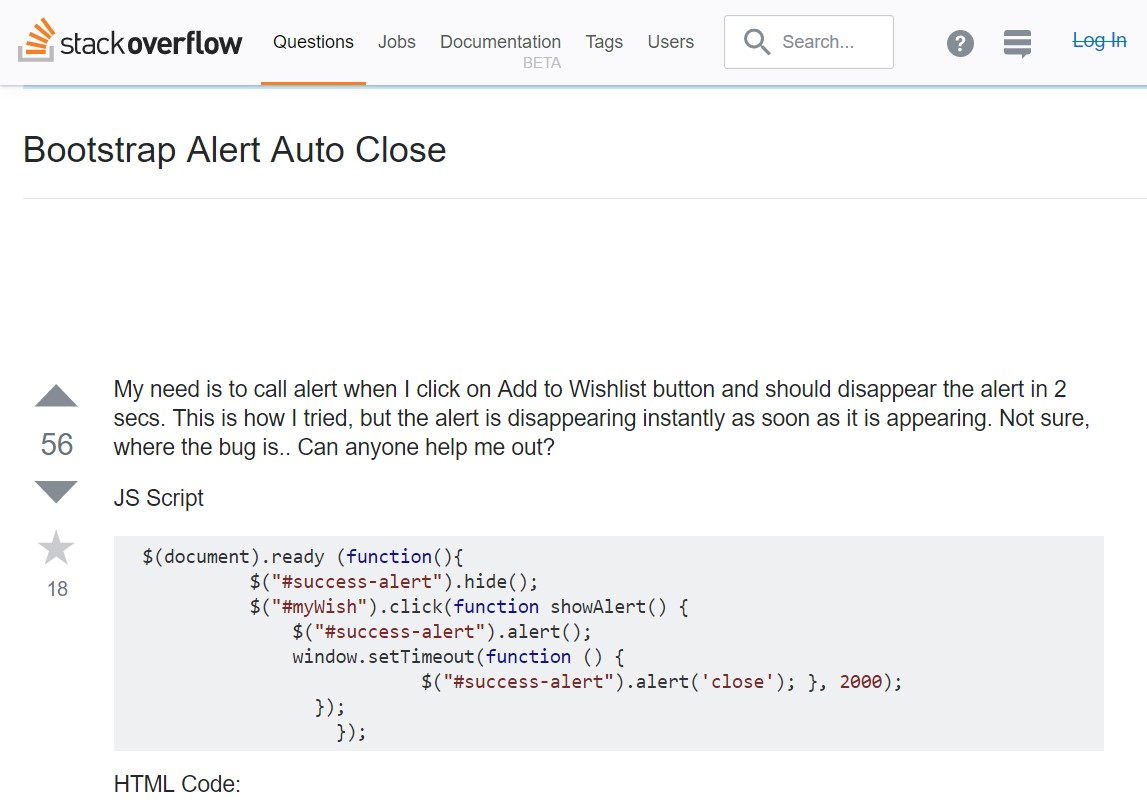
This gets achieved by the use of gentle pale colours each being intuitively attached to the semantic of the message material like green for Success, Light Blue for general information, Pale yellow aiming for user's attention and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
It might possibly not be seen at a quick look but the font color option itself is actually following this coloration as well-- just the color tones are much much darker so get subconsciously takened as dark however it's not exactly so.
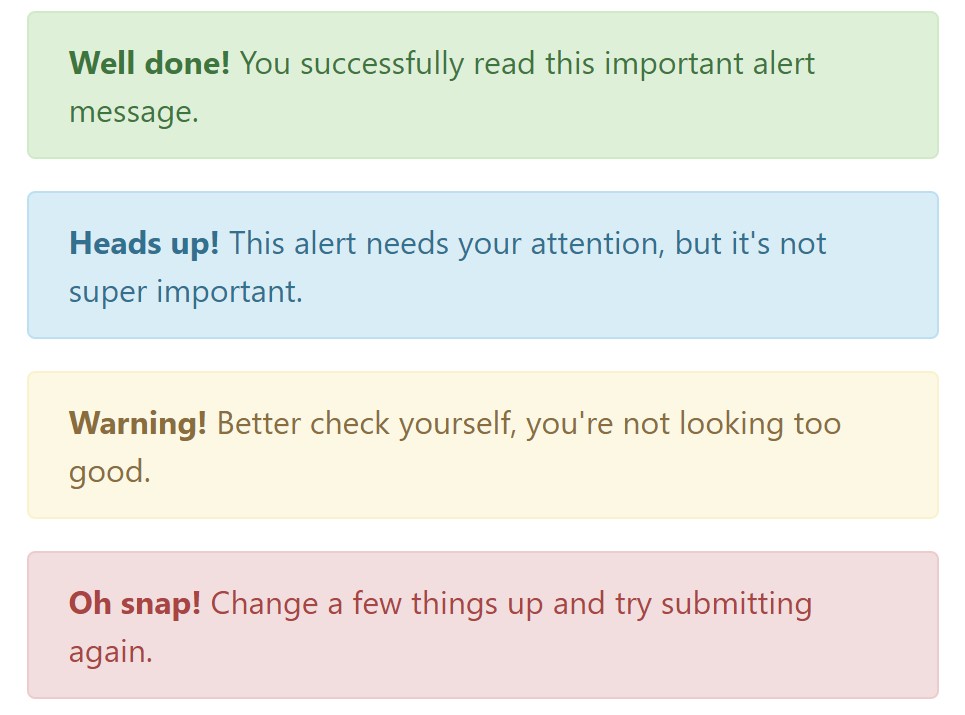
Same goes not only for the alert text message in itself but at the same time for the web links provided in it-- there are link classes taking away the outline and painting the anchor elements in the proper color tone so they fit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special related information for alerts
A detail to consider-- the color tones take their obvious interpretation only for those who in fact get to notice them. So that it's a good thing to either make sure the noticeable text itself offers the meaning of the alert well enough or to eventually add certain additional specifications to only be seen by the screen readers in order to grant the page's accessibility .
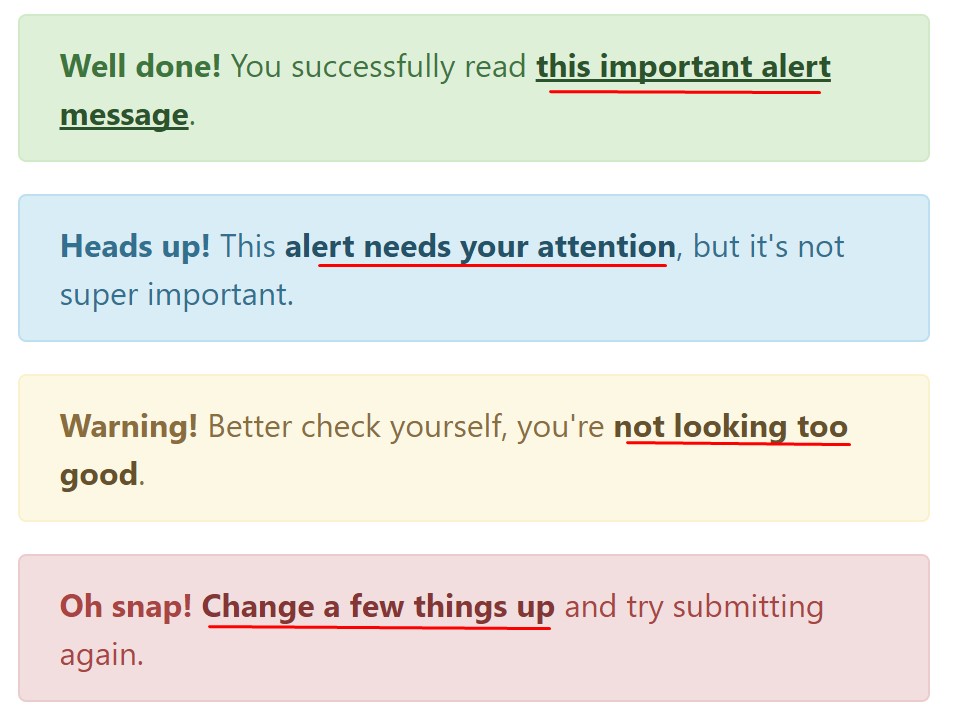
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you would like to present a bit longer information ( read more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can as well bring in an X icon to dismiss the alert and add in a cool transition to it to one more time provide the visual comfort of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to limit the manner in which you're making use of them-- these are simply a number of color schemes and the way they will be actually implemented in your web site is entirely up to you and fully depends on the individual scenario.
For example-- if the color scheme of your page makes use of the red as basic color tone it may be really appropriate to show the alert for successful form submission in red as well making use of the predefined alert danger look in order to better mix with the web page and save some time defining your own classes.
After all the predefined alert classes are simply some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Styles
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or perhaps with information attributes on a button inside the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting off an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for fastening in alert functions.
close.bs.alertclosed.bs.alertExamine a number of online video tutorials about Bootstrap alerts
Linked topics:
Bootstrap alerts approved documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue